Hii,
In order to know what transclusion is you can refer to this link- Transclusion.
However, to achieve transclusion you can use ng-transclude model in div tag and additional attribute transclude:true in directive.
For Example:
Consider the following code:
controller file
<body ng-app="app">
<div ng-controller='emp'>
This is a message from controller
<div message>
This is inner message
</div>
</div>
</body>
From above it is clear that there is only one controller named emp and directive named message in it.
Now let us define the directive message
message Directive
app.directive("message",function(){
return{
templateUrl:'into.html',
transclude:true
}
});
Note about transclude:true
Here, message directive contain the file named into_html which is having some content in it. Let the file into_html is defined as under:
into.html
<div>
This is template context
<div ng-transclude></div>
</div>
This into.html content is injected to controller file along with message directive( This is know as transclusion). Finally the output file can be consider as follow:
Final controller file
<body ng-app="app">
<div ng-controller='emp'>
This is a message from controller
<div message>
This is template context
<div>This is inner message</div>
</div>
</div>
</body>
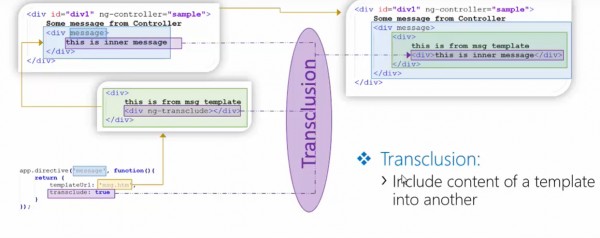
The Flow of this senario is shown below:

 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP