Hey,
Let me explain you about transclusion from a senario.
Consider the following code:
controller file
<body ng-app="app">
<div ng-controller='emp'>
This is a message from controller
<div message>
This is inner message
</div>
</div>
</body>
From above it is clear that there is only one controller named emp and directive named message in it.
Now let us define the directive message
message Directive
app.directive("message",function(){
return{
templateUrl:'into.html'
}
});
Here, message directive contain the file named into_html which is having some content in it. Let the file into_html is defined as under:
into.html
<div>
This is template context
</div>
This into.html content is injected to controller file in respective message directive. Finally the output file can be consider as follow:
Final controller file
<body ng-app="app">
<div ng-controller='emp'>
This is a message from controller
<div message>
This is template context
</div>
</div>
</body>
Here, you should notice that in final controller file has replaced the message directive context "This is inner message" with info.html context.
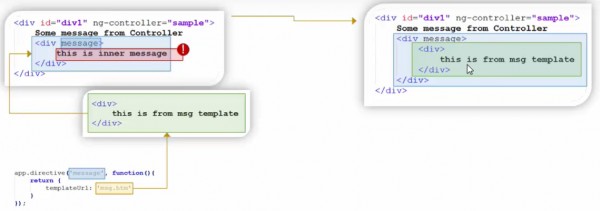
For your reference follow the image attached below:

So if the final controller file contain both hidden as well as the template context in it ,that is know as transclusion.
final transclusion controller file.
<body ng-app="app">
<div ng-controller='emp'>
This is a message from controller
<div message>
This is inner message
<div>
This is template context
</div>
</div>
</div>
</body>
If you want to know how transclusion is achieve refer this- Achieve_Transclusion
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP