Full Stack Web Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
All good things come in small packages and so does jQuery. jQuery is a tiny JavaScript library that transforms the web into an entertaining experience. It is one of the most popular JavaScript libraries. In this jQuery Tutorial blog, you’ll learn the importance and basic fundamentals of jQuery.
I’ll be covering the following topics:
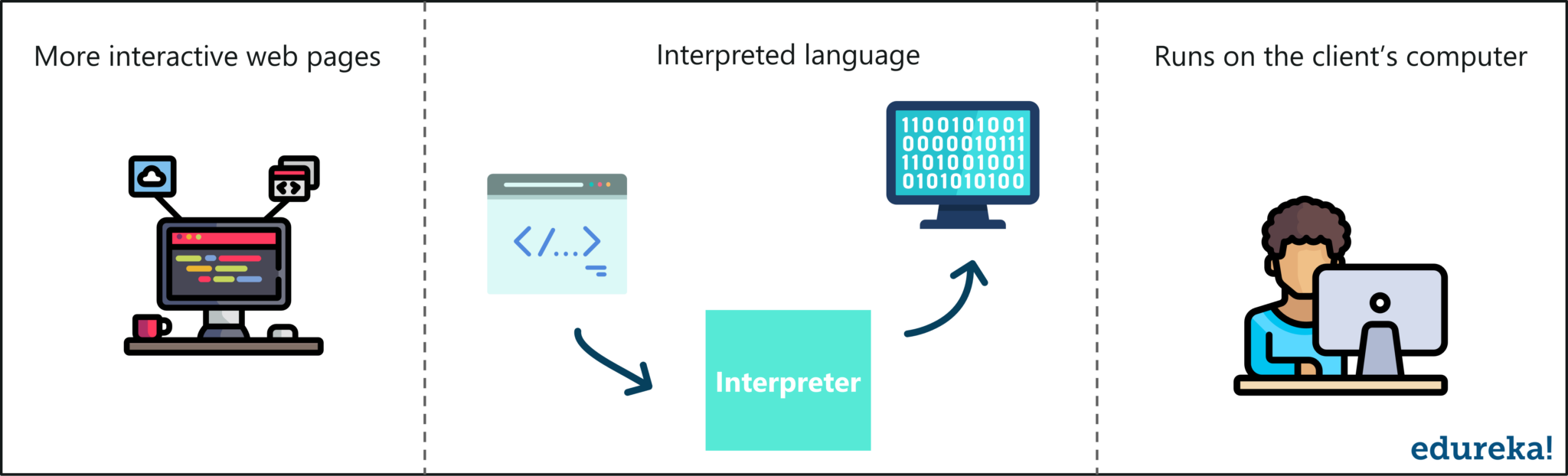
JavaScript is the language of the web, it is used to make the web look alive by adding motion to it. To be more precise, it’s a scripting language that let’s you implement complex and beautiful things/design on web pages. When you notice a web page doing more than just sit there and gawk at you, you can bet that the web page is using JavaScript.
 What is JavaScript – jQuery Tutorial
What is JavaScript – jQuery Tutorial
If you want to learn more about JavaScript, check out this video:
This video explains the fundamentals of JavaScript with relevant examples.
We’re all aware that there are 100s of JavaScript frameworks and libraries out there, but why is jQuery useful?
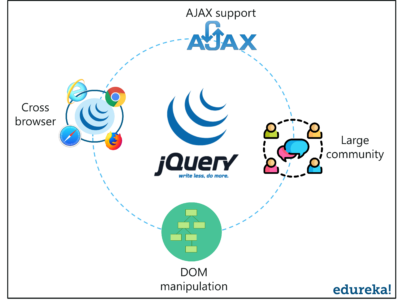
 Features of jQuery – jQuery Tutorial
Features of jQuery – jQuery Tutorial
Here’s a list of features that make jQuery so effective:
jQuery is an efficient & fast JavaScript Library created by John Resig in 2006. The motto of jQuery is write less, do more, which is very apt because it’s functionality revolves around simplifying each and every line of code. Below is a list of jQuery key features:
 What is jQuery – jQuery Tutorial
What is jQuery – jQuery Tutorial
If you want to get an in-depth explanation about jQuery, check out this video recorded by our jQuery experts.
This video will help you understand the basics of jQuery and you will be able to create your own program using jQuery.
There’s no installation per se, it’s more like downloading jQuery. There are two ways to install jQuery:
In this blog, I’ll be using the second method. Here’s a link to a CDN, just copy and paste it within <script> tags in your HTML file:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
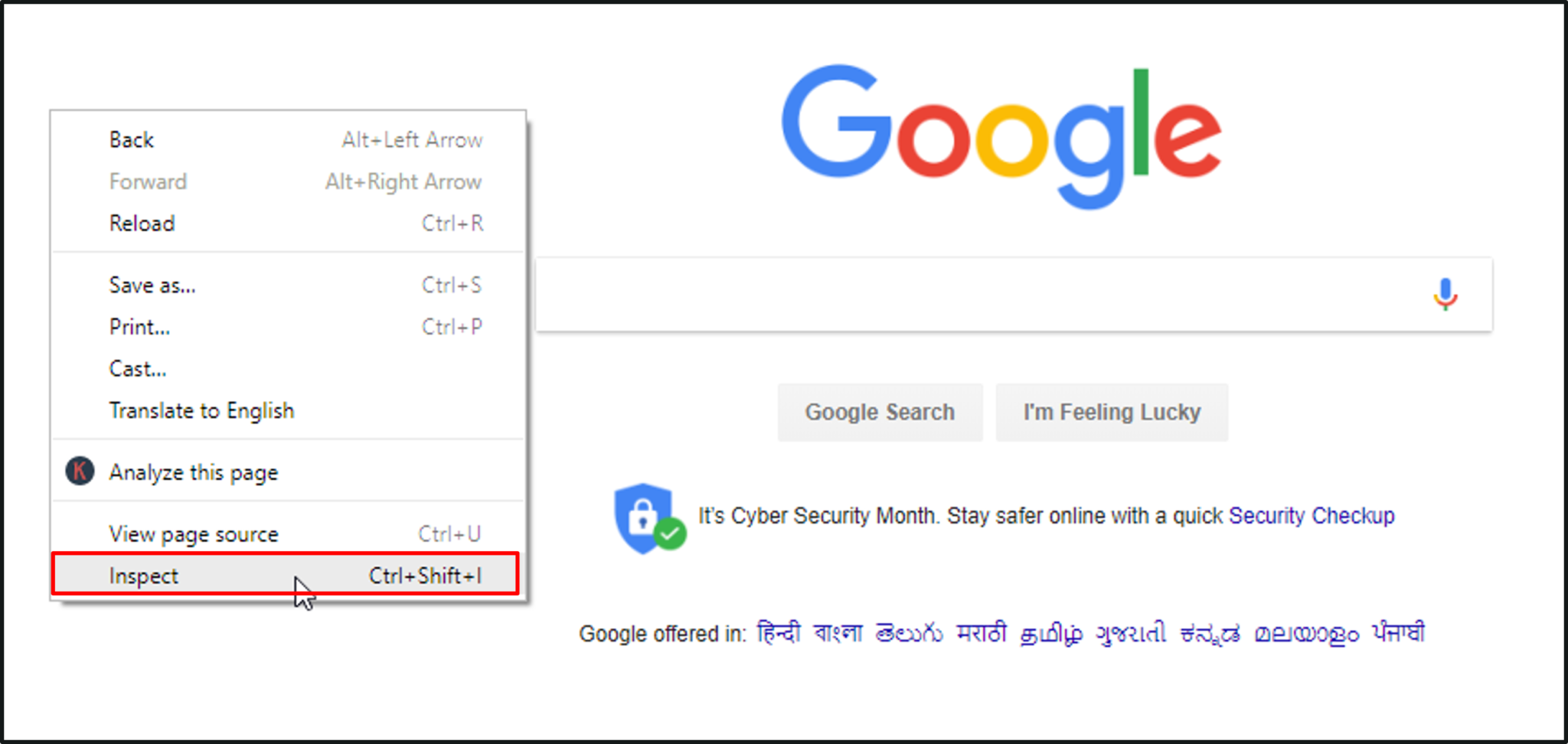
Before we go any further, I’d like to mention that I’m using Visual Studio Code editor for writing my code and I’ll be running all my code on Google Chrome browser. Google Chrome has an embedded JavaScript engine that runs all the basic commands. All you have to do is open up a browser, right-click anywhere on the blank space and select Inspect.

Google Chrome browser – jQuery Tutorial
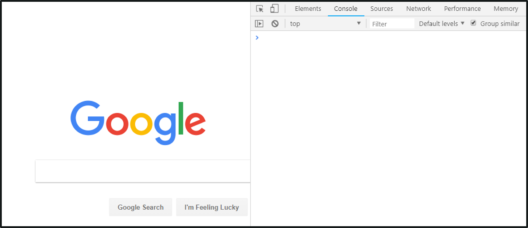
This opens up a JavaScript console for you to run your commands.
 JavaScript Console – jQuery Tutorial
JavaScript Console – jQuery Tutorial
DOM is a tree structure of the various HTML elements.
 The DOM – jQuery Tutorial
The DOM – jQuery Tutorial
In the above illustration:
It is important to understand the concept behind DOM in order to manipulate DOM elements.
jQuery Selectors are used to select and manipulate HTML elements by using the “$()” function. In regular JavaScript we have functions like document.getElementById, querySelectorAll, getElementByClass and so many other elaborate functions to do this. But in jQuery the “$()” function replaces all of these functions. Refer the below syntax:
$(selector).action( )
Let’s look at an example:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
</body>
</html>
Once you run the above code, open up the JavaScript console and start off by typing the “$” (selector function) to check if you’ve successfully installed jQuery. This should return a function as shown below:
 jQuery Installation – jQuery Tutorial
jQuery Installation – jQuery Tutorial
Now that you’ve installed jQuery, lets run the following command on the browser’s console:
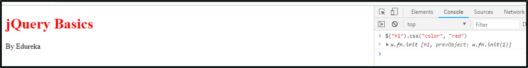
$("h1").css("color", "red")
This command selects the <h1> tag and adds a css() method to it, which is used for styling the <h1> tag, in this case the <h1> color is set to red.
 jQuery Selector output – jQuery Tutorial
jQuery Selector output – jQuery Tutorial
Now that you have a basic understanding of jQuery, let’s dive deep into jQuery programming. I’ll be covering the following fundamentals:
There are several jQuery methods, I’ll be covering the most commonly used methods. Here’s a list of methods you’ll be learning:
The jQuery before() method is used to insert the specified content before the selected elements. Refer the below syntax:
$(selector).before(content);
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<ul>
<li>Golden Retriever</li>
<li>Syberian Husky</li>
<li>Boxer</li>
</ul>
</body>
</html>
Once you run the above code, open up the JavaScript console and type the following command:
$("ul").before("
<h2>My favourite dogs!!</h2>
")
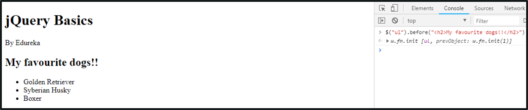
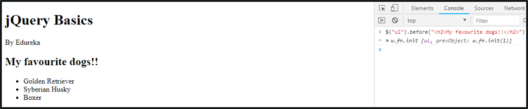
This command selects the <ul> (unordered list) and adds a <h2> tag which says “My favourite dogs!!” right before the <ul> tag.
 jQuery Methods – before( ) output – jQuery Tutorial
jQuery Methods – before( ) output – jQuery Tutorial
The jQuery after() method is used to insert specified content after the selected element. Refer the below syntax:
$(selector).after(content);
Refer the same code used for the before() method and open up the JavaScript console and type the following command:
$("ul").after("
<h2>All dogs are adorable!!</h2>
")
This command selects the <ul> (unordered list) and adds a <h2> tag which says “All dogs are adorable!!” right after the <ul> tag.
 jQuery Methods – after( ) output – jQuery Tutorial
jQuery Methods – after( ) output – jQuery Tutorial
The jQuery text() method is used to set or return the text content of the selected elements. Refer the below syntax:
$(selector).text( )
$(selector).text(content)
Refer the same code used for the before() method and open up the JavaScript console and type the following commands:
$("li").text()
$("p").text("Welcome to this fun jQuery Tutorial")
The first command selects the <li> (list) and uses the text() method to return the content of the <li>. The second command selects the only <p> tag and sets or replaces the content of the <p> tag with “Welcome to this fun jQuery Tutorial”.
 jQuery Methods – text( ) output – jQuery Tutorial
jQuery Methods – text( ) output – jQuery Tutorial
jQuery html() method is used to set or return the entire content of the selected elements. Refer the below syntax:
$(selector).html( )
$(selector).html(content)
Refer the same code used for the before() method and open up the JavaScript console and type the following commands:
$("li:first").html()
$("li:last").html("
<li> German shepherd</li>
")
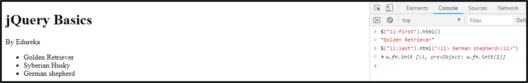
The first command selects the first element of the <li> (list) and uses the html() method to return the entire content of the <li>. The second command selects the last element of the <li> tag and sets or replaces the content of it with “German Shepherd”.
This is the end result:
 jQuery Methods – html( ) output – jQuery Tutorial
jQuery Methods – html( ) output – jQuery Tutorial
I know you all are wondering, what’s the difference between text() and html() method? Well, run the below commands and see for yourself:
$("ul").text()
$("ul").html()
The jQuery css() method is used to get or set style properties for selected elements. Refer the below syntax:
$(selector).css(propertyname);
$(selector).css(propertyname, value);
Refer the same code used for the before() method and open up the JavaScript console and type the following command:
$("h1").css("background-color", "blue")
$("ul li").css("color", "green")
The first command selects the <h1> and applies a background color to it. The second command selects all the elements of the <ul> tag and sets their color to green.
 jQuery Methods – css( ) output – jQuery Tutorial
jQuery Methods – css( ) output – jQuery Tutorial
The jQuery attr() method is used to set or return attributes and values of the selected elements. Refer the below syntax:
$(selector).attr(attribute)
$(selector).attr(attribute, value)
Let’s look at an example, but before you run the below code, a point to note here is that I’m loading three images of puppies which I have stored in a folder named “puppie” within the jQuery folder (contains the index.html file and css file).
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
<img src="puppie/husky.jpg" alt="Husky">
<img src="puppie/boxer.jpg" alt="Boxer">
</div>
</body>
</html>
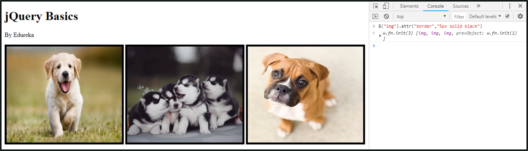
Once you run the above code, open up the JavaScript console and type the following command:
$("img").attr("border","5px solid black")
This command selects all the images (img) and adds an attribute called border to each image and sets it to solid black by using the attr() method.
A point to note here is that within the code I’ve linked a index.css file which aligns all the images side by side and also sets the width and height of the images. Here’s the index.css file:
.puppers {
float:left;
}
img {
width: 300px;
height: 250px;
}
 jQuery Methods – attr( ) output – jQuery Tutorial
jQuery Methods – attr( ) output – jQuery Tutorial
The jQuery val() method is used to set or return current values of the selected elements. Refer the below syntax:
$(selector).val( )
$(selector).val(value)
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22button%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20alert(%22Value%3A%20%22%20%2B%20%24(%22%23sometext%22).val())%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<input type="text" id="sometext" value=" ">
<button>Submit</button>
</body>
</html>
Once you run the above code, open up the JavaScript console and type some value into the input box, this value is returned as an alert by using the val() method.
 jQuery Methods – val( ) output – jQuery Tutorial
jQuery Methods – val( ) output – jQuery Tutorial
The addClass() method is used to add one or more class to the selected element. Refer the below syntax:
$(selector).addClass(classname)
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
<img src="puppie/husky.jpg" alt="Husky">
<img src="puppie/boxer.jpg" alt="Boxer">
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22button%22).click(function()%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22img%22).addClass(%22styleclass%22)%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20.styleclass%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20border%3A%205px%20solid%20green%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<button>Try addClass() function</button>
</body>
</html>
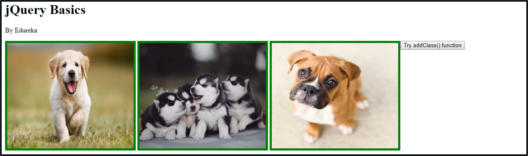
Once you run the above code, open up the JavaScript console and click on the “Try addClass” button, this will add a style class to all the images.
 jQuery Methods – addClass( ) output – jQuery Tutorial
jQuery Methods – addClass( ) output – jQuery Tutorial
The jQuery removeclass( ) method removes one or more class to the selected element. Refer the below syntax:
$(selector).removeClass(classname)
This method is similar to addClass, only it will remove the class that was added. Run the same code you executed for addClass and open up the console and try the below command and see what you get!
$("img").removeClass("styleclass")
This method toggles between adding and removing one or more class to the selected element. Refer the below syntax:
$(selector).toggleClass(classname)
The toggleClass() is a combination of addClass() and removeClass(). Run the same code you executed for addClass and open up the console and try the below command and see what you get!
$("img").toggleClass("styleclass")
There are several jQuery events, I’ll be covering the most commonly used events. Here’s a list of events you’ll be learning:
When you click on an element, the click event occurs by executing a function or a set of statements. Refer the below syntax:
$(selector).click(function)
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22img%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(this).hide()%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
<img src="puppie/husky.jpg" alt="Husky">
<img src="puppie/boxer.jpg" alt="Boxer">
</div>
</body>
</html>
Once you run the above code, open up the JavaScript console and enter any character into the input box. On the keypress of a character the <p> tag that says “Start typing…” gets hidden. So in this example we’re using the on() event to add another event listener, i.e. keypress().
 jQuery Events- keypress( ) and on( ) output – jQuery Tutorial
jQuery Events- keypress( ) and on( ) output – jQuery Tutorial
The jQuery keypress ( ) event is executed when a character is entered. Refer the below syntax:
$(selector).keypress(function)
Refer the click() method to understand the keypress() method.
There are several jQuery effects, I’ll be covering the most commonly used effects. Here’s a list of effects you’ll be learning:
The jQuery hide() method is used to hide the selected elements. Refer the below syntax:
$(selector).hide(speed, callback);
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<button class="buttons" id="hide">Hide</button>
<button class="buttons" id="show">Show</button>
<div class="puppers">
<img src="puppie/goldie.jpg" alt="Goldie">
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%24(%22%23hide%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%24(%22img%22).hide()%3B%0A%20%20%20%20%7D)%3B%0A%20%20%20%20%24(%22%23show%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%24(%22img%22).show()%3B%0A%20%20%20%20%7D)%3B%0A%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
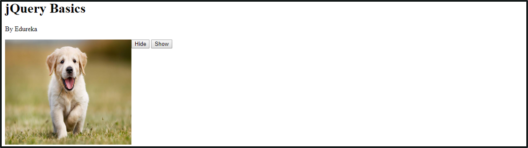
Once you run the above code, open up the JavaScript console and click on the hide button. This will hide the image because we’re making use of the hide() method on the image.
 jQuery Effects – hide( ) output – jQuery Tutorial
jQuery Effects – hide( ) output – jQuery Tutorial
The jQuery show() method is used to display the selected elements. Refer the below syntax:
$(selector).show(speed, callback);
Refer the same code used for hide() method, I’ve mentioned a show() method in that.
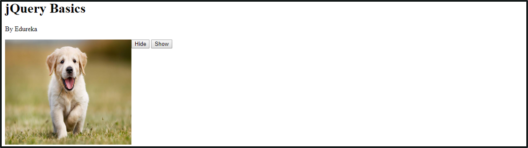
Once you run the code, open up the JavaScript console and click on the show button. This will display the hidden image because we’re making use of the show() method on the image.
 jQuery Effects – show( ) output – jQuery Tutorial
jQuery Effects – show( ) output – jQuery Tutorial
The jQuery toggle() method is used to toggle between the hide() and show() method. It displays the hidden elements and hides the visible element. Refer the below syntax:
$(selector).toggle(speed, callback);
The toggle() effect is a combination of hide() and show(). Run the same code you executed for hide() effect and open up the console and try the below command and see what you get!
$("img").toggle()
The jQuery fadeOut() method is used to fade out the selected element. Refer the below syntax:
$(selector).fadeOut(speed, callback);
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
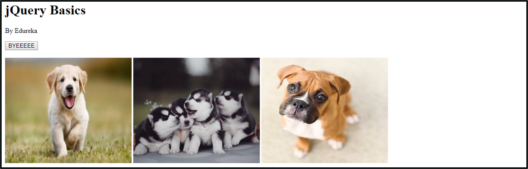
<button>BYEEEEE</button>
<div class="puppers">
<img id="one"src="puppie/goldie.jpg" alt="Goldie">
<img id="two" src="puppie/husky.jpg" alt="Husky">
<img id="three" src="puppie/boxer.jpg" alt="Boxer">
</div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%20%20%20%20%24(%22button%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23one%22).fadeOut('slow')%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23two%22).fadeOut(%22fast%22)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23three%22).fadeOut('slow')%3B%0A%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
Once you run the above code, open up the JavaScript console and click on the “BYEEE” button. This will fadeOut() each image one by one.
 jQuery Effects – fadeOut( ) output – jQuery Tutorial
jQuery Effects – fadeOut( ) output – jQuery Tutorial
The jQuery fadeIn() method is used to fade in the selected element. Refer the below syntax:
$(selector).fadeIn(speed, callback);
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%20%20%20%20%24(document).ready(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22button%22).click(function()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23one%22).fadeIn()%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23two%22).fadeIn(%22slow%22)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23three%22).fadeIn(3000)%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%20%20%20%20%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<button>Namaste</button>
<div class="fade">
<div id="one" style="width:2200px;height:60px;display:none;background-color:orange;"></div>
<div id="two" style="width:2200px;height:60px;display:none;background-color:white;"></div>
<div id="three" style="width:2200px;height:60px;display:none;background-color:green;"></div>
</div>
</body>
</html>
Once you run the above code, open up the JavaScript console and click on the “Namaste” button. This will fadeInOut() three rectangles which sort off look like the Indian flag.
 jQuery Effects – fadeIn( ) output – jQuery Tutorial
jQuery Effects – fadeIn( ) output – jQuery Tutorial
jQuery fadeToggle() method is used to toggle between the fadeIn() and fadeOut() methods. Refer the below syntax:
$(selector).fadeToggle(speed, callback);
The fadeToggle() effect is a combination of fadeOut() and fadeIn(). Run the same code you executed for fadeIn() effect and open up the console and try the below command and see what you get!
$("#one").fadeToggle()
$("#two").fadeToggle()
$("#three").fadeToggle()
The jQuery slideDown() method is used to slide down the selected element. Refer the below syntax:
$(selector).slideDown(speed, callback);
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<button id="one">Slide</button>
<div id="div1" style="width:90px;height:60px;display:none;background-color:orange;"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23one%22).on(%22click%22%2Cfunction()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23div1%22).slideDown(%22slow%22)%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
Once you run the above code, open up the JavaScript console and click on the “Slide” button. This will slideDown() a small box.
 jQuery Effects – slideDown( ) output – jQuery Tutorial
jQuery Effects – slideDown( ) output – jQuery Tutorial
The jQuery slideUp() method is used to slide up the selected element. Refer the below syntax:
$(selector).slideUp(speed, callback);
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<button id="one">Slide</button>
<div id="div1" style="width:90px;height:60px;background-color:orange;"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23one%22).on(%22click%22%2Cfunction()%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23div1%22).slideUp(%22slow%22)%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%0A%20%20%20%20%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
Once you run the above code, open up the JavaScript console and click on the “Slide” button. This will slideUp() the box.
 jQuery Effects – slideUp( ) output – jQuery Tutorial
jQuery Effects – slideUp( ) output – jQuery Tutorial
jQuery slideToggle() method is used to toggle between the slideDown() and slideUp() methods. Refer the below syntax:
$(selector).slideToggle(speed, callback);
The slideToggle() effect is a combination of slideDown() and slideUp(). Run the same code you executed for slideUp() effect and open up the console and try the below command and see what you get!
$("#div1").slideToggle("slow")
There are several jQuery widgets and effects, I’ll be covering the most commonly used effects. I’ll be covering the following under jQuery UI:
jQuery UI draggable() method is used to make any DOM element draggable. Once the element is draggable, you can drag it anywhere within the html page. Refer the below syntax:
$(selector).draggable( );
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%23drag%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7B%20width%3A%20150px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20height%3A%2060px%3B%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20padding%3A%200.5em%3B%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20background%3A%20blueviolet%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(function()%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23drag%22).draggable()%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<div id="drag">
Drag me around with you
</div>
</body>
</html>
Once you run the above code, open up the JavaScript console and try moving the rectangle by clicking and holding on it. This happens because of the draggable() UI. Try it yourself, it’s fun!
 jQuery UI – draggable( ) output – jQuery Tutorial
jQuery UI – draggable( ) output – jQuery Tutorial
jQuery UI facilitates you to use droppable() method to make any DOM element droppable at a specified target. Refer the below syntax:
$(selector).droppable( );
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
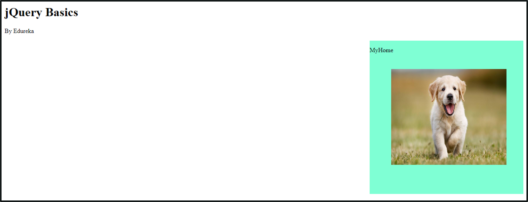
<img id="img1" src="puppie/goldie.jpg" alt="Goldie">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%23drop%20%7B%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20width%3A%20400px%3B%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20height%3A%20400px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20float%3A%20right%3B%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20background-color%3Aaquamarine%3B%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24(function()%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23img1%22).draggable()%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%24(%22%23drop%22).droppable()%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D)%3B%20%20%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<div id="drop">
MyHome
</div>
</body>
</html>
</html>
Once you run the above code, open up the JavaScript console and try moving the image by clicking and holding on it and then drop it on the MyHome icon. This happens because of the droppable() UI. Try it yourself, it’s fun!
 jQuery UI – droppable( ) output – jQuery Tutorial
jQuery UI – droppable( ) output – jQuery Tutorial
jQuery UI datepicker widget enables users to enter dates easily and visually. Refer the below syntax:
$(selector).datepicker( );
Let’s look at an example :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Tutorial</title>
<link rel="stylesheet" type="text/css" href="index.css">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fjquery-3.3.1.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fcode.jquery.com%2Fui%2F1.12.1%2Fjquery-ui.min.js%22%20integrity%3D%22sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU%3D%22%20crossorigin%3D%22anonymous%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">
</head>
<body>
<h1>jQuery Basics</h1>
By Edureka
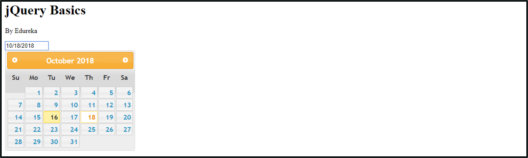
<input id="date" type="text" size="10">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%20%20%20%20%20%20%20%20%24('%23date').datepicker()%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
Once you run the above code, open up the JavaScript console and input a date, it will appear on the calendar as shown below.
This is the end result:
 jQuery UI – datepicker( ) output – jQuery Tutorial
jQuery UI – datepicker( ) output – jQuery Tutorial
With this we come to the end of this blog. I hope you found this informative and helpful, stay tuned for more tutorials on web development.
Build real-world apps from scratch and showcase your skills with our hands-on Flutter APP Development Course.
Check out the Angular Certification Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
To get in-depth knowledge on jQuery along with its various applications, you can enroll Edureka’s Full stack Developer Course or Web Development Course for live online training with 24/7 support and lifetime access.
Got a question for us? Mention them in the comments section of “jQuery Tutorial” and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| Java Course Online | Class Starts on 3rd August,2024 3rd August SAT&SUN (Weekend Batch) | View Details |
| Java Course Online | Class Starts on 28th September,2024 28th September SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co

I recently joined the jQuery course and I’m confused, is it a game changer for me? Then I read your blog and I must say it helps me clear my mind about all this. Overall, I recommend this course to anyone who wants to improve their web development skills. Thanks for sharing your valuable post.