This is basically done using Facebook Pixel.
Facebook Pixel is a small code that can be added to our html file. It is used to transfer the information related to your searched history or item added to your cart to Facebook.
Then, Facebook tries for re-targeting the related add's and optimized it.
Now, if you want to know how Facebook Pixel can be added to your website follow the steps:
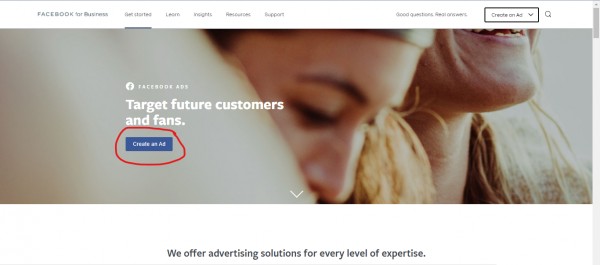
1. Go to https://www.facebook.com/business/ads.
2. Then, click on get started button.

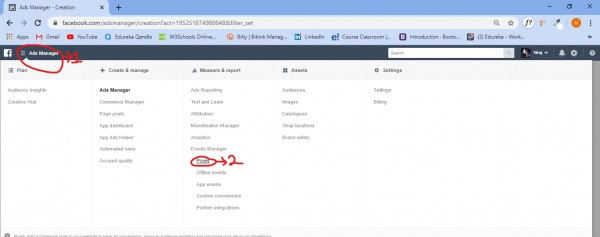
3. Hit Add manager on the top left corner and click on pixel option.

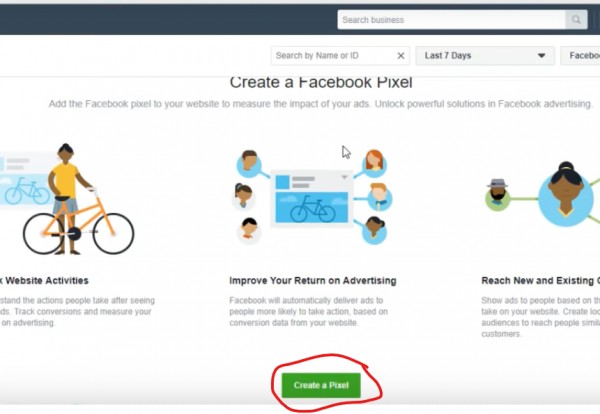
4. Hit get started button that would create event pixel.

5. Enter your pixel name and url of your created website and then hit create button.
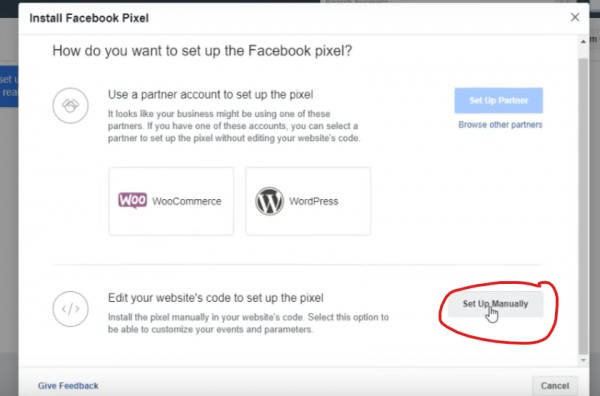
6. On creating install Facebook panel appear. click on set up manually.

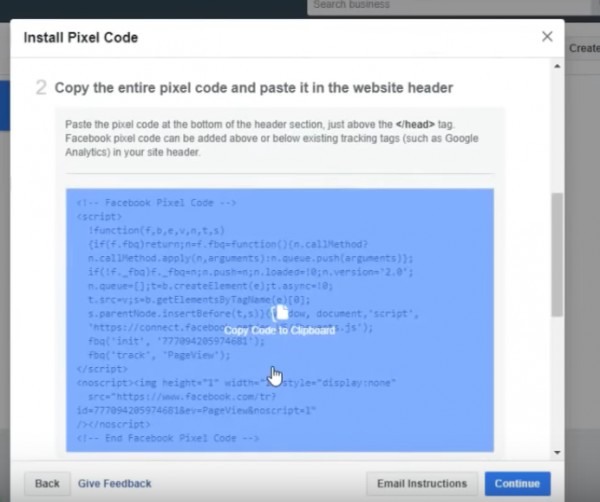
7. Finally copy the entire pixel code and paste it to your html code and then you can manage you add's.

Hint: You can also gets your job done through other two method as well.
1. Plugin from Wordpress.
2.Google tag manager
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP