Hi Sindhu,
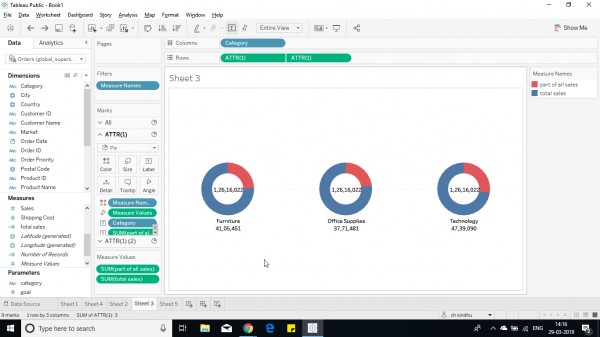
Follow these steps to create different partitions for each donut chart:
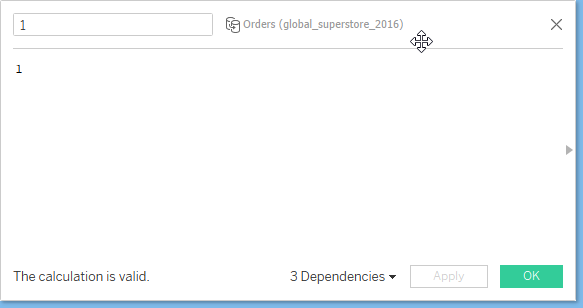
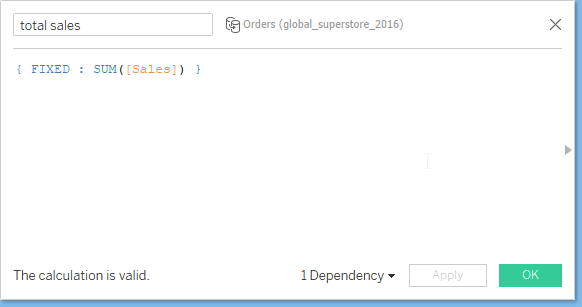
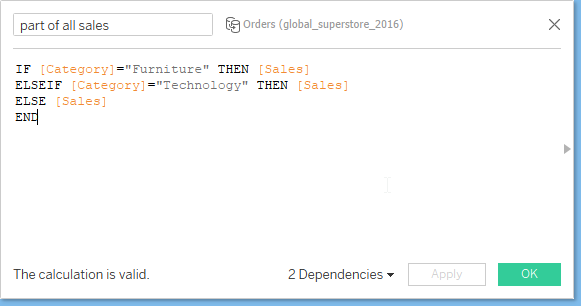
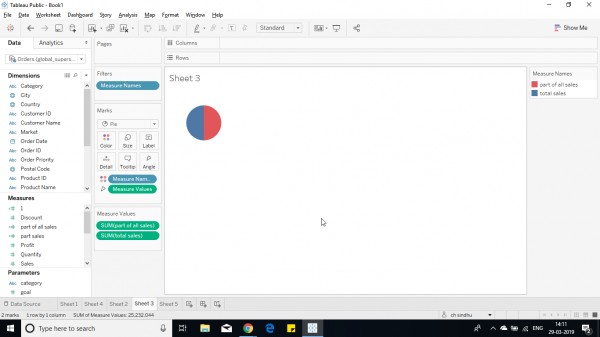
1. Now Create 2 calculated fields like this.



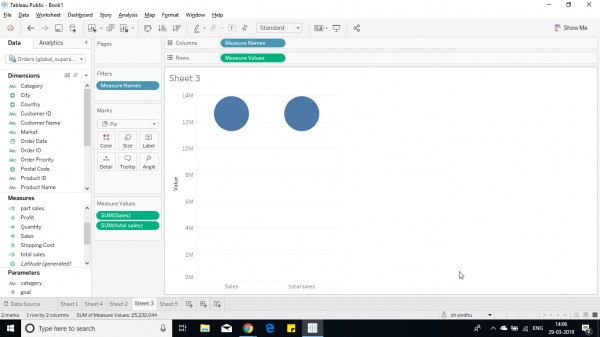
2. Select the measure and aggregation of that measure to show the donut chart.

3. Drag the measure names from column shelf to color shelf and measure values from row shelf to angle shelf.

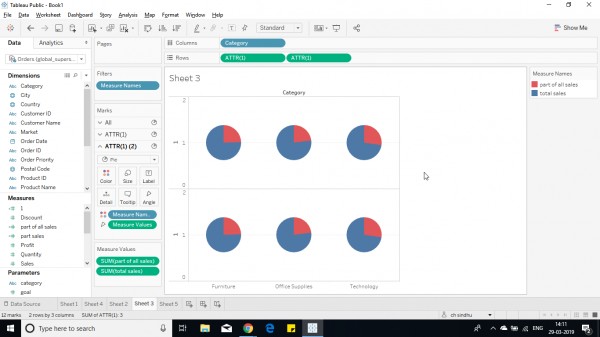
4. Now drag and drop the field in the row shelf.(make it attribute not sum(1) ) and add category(partition field) in the column shelf.

5. Now remove all measures from any shelves for 2nd row.
6. Now make dual axis in row shelf.

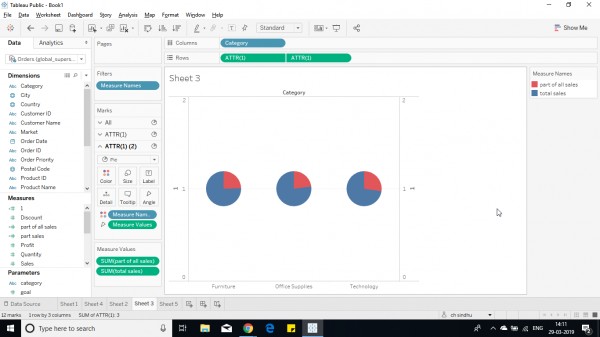
7. Now change the size in ATTR(1)(2) lower than before.
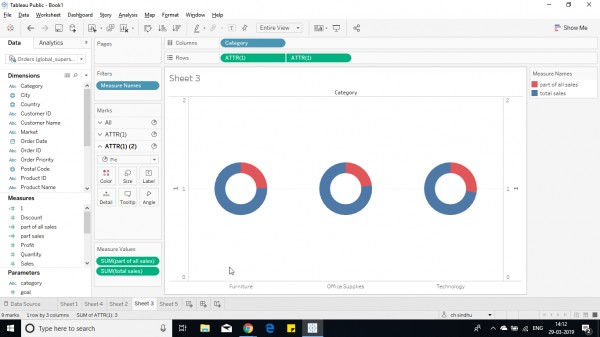
8. Change the color ATTR(1) (2) to white from color shelf.

9.Now remove all headers,format and add required labels.

10. A donut chart with each partition is created.
Hope this helps you.
 REGISTER FOR FREE WEBINAR
X
REGISTER FOR FREE WEBINAR
X
 Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP
Thank you for registering
Join Edureka Meetup community for 100+ Free Webinars each month
JOIN MEETUP GROUP