
React Certification Course in Canada





Instructor-led ReactJS live online Training Schedule
Flexible batches for you
Why enroll for React JS Training in Canada?



React Training Benefits in Canada



Why React JS Training from edureka in Canada
Live Interactive Learning
- World-Class Instructors
- Expert-Led Mentoring Sessions
- Instant doubt clearing
Lifetime Access
- Course Access Never Expires
- Free Access to Future Updates
- Unlimited Access to Course Content
24x7 Support
- One-On-One Learning Assistance
- Help Desk Support
- Resolve Doubts in Real-time
Hands-On Project Based Learning
- Industry-Relevant Projects
- Course Demo Dataset & Files
- Quizzes & Assignments
Industry Recognised Certification
- Edureka Training Certificate
- Graded Performance Certificate
- Certificate of Completion
Like what you hear from our learners?
Take the first step!
About your React JS Training
ReactJS Skills Covered
ReactJS Tools Covered
React JS Certification Course Curriculum in Canada
Curriculum Designed by Experts
Introduction to Web Development and React
Topics
- Building Blocks of Web Application Development
- Single-page and Multi-page Applications
- Different Client-side Technologies
- MVC Architecture
- Introduction to React
- Installation of React
- JSX and its use case
- DOM
- Virtual DOM and Its Working
- ECMAScript
- Difference between ES5 and ES6
- NPM Modules
![Hands On Experience skill]()
- Installation of Node.js, React and Visual Studio Code
- Creating First React Application
![skill you will learn skill]()
- Working with DOM
- Implementing NPM modules
Components and Styling the Application Layout
Topics
- React Elements
- Render Function
- Components
- Class Component
- Component Constructor
- Functional Components
- Multiple Components
- Props
- Props with Class based Component
- Props with Function based Component
- States
- Component Lifecycle
- React Events
- React Forms
- Different Form Concepts
- Styling in React
- Inline Styling
- CSS Stylesheet
- Building Music Shop Application using React Components
![Hands On Experience skill]()
- Build a Music Store Application using React Components
![skill you will learn skill]()
- Creating React Components
- Working with React Forms
- Styling the React Components
Handling Navigation with Routes
Topics
- Routing
- React-router
- Features of React-router
- Configuration of routing using React-router
- Navigation using Links
- 404 page (Not found Page)
- URL Parameters
- Nested Routes
- Implementing styles using NavLink
- Application Programming Interface
- Build a REST API using JSON-server
- API consumption in React application using Fetch method
- Build a dynamic Music Store application using Routing and API connectivity
![Hands On Experience skill]()
- Dynamic Music Store Application with Routing and API connectivity
![skill you will learn skill]()
- Working with REST API
- Navigation among various components
React State Management using Redux
Topics
- Need of Redux
- What is Redux?
- Redux Architecture
- Redux Action
- Redux Reducers
- Redux Store
- Principles of Redux
- Pros of Redux
- NPM Packages required to work with Redux
- More about React-Redux package
![Hands On Experience skill]()
- Building an application to list the food items using React and Redux
- Building News application using React, Redux, and promise middleware
![skill you will learn skill]()
- Managing and updating application state
- Working with NPM packages
Asynchronous Programming with Saga Middleware
Topics
- Need of Async operations
- Async Workflow
- Action Creators
- How to write Action Creators?
- Handling Async Actions via Reducers
- Middleware
- Redux-Saga
- Generators in Redux-Saga
- Saga Methods()
- Major Sections of Redux-Saga
- Building a Product List application using Redux-Saga Middleware
- Debugging application using Redux Devtools
![Hands On Experience skill]()
- Building a Product list application using Redux-Saga Middleware
![skill you will learn skill]()
- Working with middleware for Redux
- Building and Debugging application
React Hooks
Topics
- Caveat of JavaScript classes
- Functional components and React hooks
- What are React hooks?
- Basic hooks
- useState() hook
- How to write useState() hook when state variable is an array of objects?
- useEffect() hook
- Fetch API data using useEffect() hook
- useContext() hook
- Rules to write React hooks
- Additional hooks
- Custom hooks
![Hands On Experience skill]()
- Fetch API data using useEffect() hook
- Pass multiple Context using useContext() hook
- Writing custom hooks
- Building weather application using React hooks
![skill you will learn skill]()
- Extracting logic from a component
- Using React hooks in an application
Fetch Data using GraphQL
Topics
- What is GraphQL?
- Cons of Rest API
- Pros of GraphQL
- Frontend backend communication using GraphQL
- Type system
- GraphQL datatypes
- Modifiers
- Schemas
- GraphiQL tool
- Express framework
- NPM libraries to build server side of GraphQL
- Build a GraphQL API
- Apollo client
- NPM libraries to build client side of GraphQL
- How to setup Apollo client?
![Hands On Experience skill]()
- Build a GraphQL API and execute queries using GraphiQL tool
- Fetch Space Launch Data using Apollo-GraphQL
![skill you will learn skill]()
- Querying data using GraphQL
- Working with NPM libraries
React Application Testing and Deployment
Topics
- Define Jest
- Setup Testing environment
- Add Snapshot testing
- Integrate Test Reducers
- Create Test Components
- Push Application on Git
- Deploy App on Nginx
- Create Docker for React Application
![Hands On Experience skill]()
- Testing application using Jest
- Application Deployment via Nginx and Docker
![skill you will learn skill]()
- Testing React application
- Deploying React application
Introduction to React Native
Topics
- Native Applications
- React Native
- React Native Elements
- Expo CLI
- Build a shopping cart mobile application using React Native
- React Native installation and setup
- Working with Styles and Layout
![Hands On Experience skill]()
- Shopping Items list using Native React
![skill you will learn skill]()
- Working with Expo CLI
- Creating native apps
Building React Native Application with API
Topics
- Native modules
- Native Navigation libraries
- Integration of Redux with React Native
- React Native and Redux major components
- Redux Thunk middleware
- NPM libraries
- Shopping cart application using React Native and Redux
- Integration of Redux actions, store and reducers In React Native application
![Hands On Experience skill]()
- Dynamic Shopping cart using React Native
![skill you will learn skill]()
- Integration of Redux with React Native
- Building React Native applications
React JS Training in Canada Course Description
About React JS Course in Canada
What are the pre-requisites for this React Course in Canada?
What will you learn in this React Course in Canada?
What are the objectives of our React Certification Training in Canada?
On completion of the React Training in Canada, the learner will be able to:
Who should go for this React Training in Canada?
The following professionals can go for this React Course in Canada:
Projects in Canada
React JS Certification in Canada
To gain access to your Edureka's React Training course completion certificate in Canada, You must do these things:
- Completely take part in the React Certification Training Course.
- Evaluation and the completion of the projects and quizzes that are listed.
- You must finish the course and achieve at least 80% on the test.
reviews
Read learner testimonials
Hear from our learners
React JS Training Course in Canada FAQ
How long does it typically take to complete the React Redux certification?
The React Redux certification course is designed to accommodate learners' schedules. It spans a duration of 5.5 weeks, with classes held on Saturdays and Sundays. This weekend schedule ensures that working professionals and individuals with busy weekday commitments can effectively participate in the course. It's a convenient approach to upskilling and achieving certification without disrupting your weekday routines.
Which companies hire React JS Developers in Canada?
Several companies in Canada hire React JS developers. Some prominent companies known for hiring React JS developers in Canada include:
- Shopify
- IBM Canada
- Telus
- OpenText
- Loblaw Companies Limited
- RBC (Royal Bank of Canada)
- Scotiabank
- TD Bank Group
- Rogers Communications
- Bell Canada
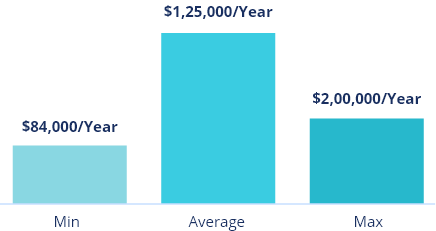
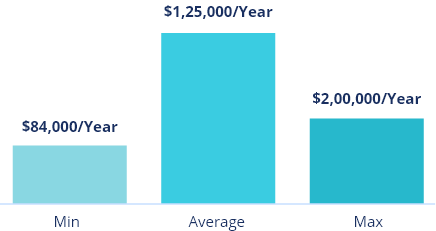
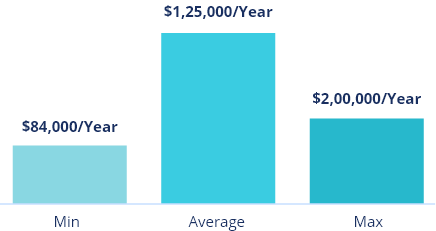
What are the job opportunities for React professionals in Canada?
What is the React JS market trend in Canada?
Is It worth learning a React course in Canada?
How can online React courses help you learn React JS in Canada?
What are the Advantages of the React JS Certification Course in Canada from Edureka?
Is there any certificate for the React course in Canada?
How do I get certified as a React Developer in Canada?
What roles do companies typically offer to React JS developers in Canada?
Following are the leading roles offered to React JS developers in Canada:
Frontend Developers
Web Developers
Full-Stack Developers

