
React js Certification Course in Singapore
React js Certification Course in Singapore
Have queries? Ask us+1 833 429 8847 (Toll Free)
24155 Learners4.7 7200 Ratings


View Course Preview Video
Free JavaScript Course*
Why Choose Edureka?

Google Reviews

G2 Reviews

Sitejabber Reviews
Instructor-led ReactJS live online Training Schedule
Flexible batches for you
Why enroll for React JS Training in Singapore?



React Training Benefits in Singapore
React development has emerged as the future of web creation with its extra versatility and ease. Data from a Statista study shows that React JS is the most in-demand web framework in 2022, with 40.41% of software developers globally indicating they use it to develop web applications. This does not come as a surprise since the demand for React developers has been growing steadily in recent years.Learning React opens the door to more jobs, better pay, and has an enormous community supporting it.
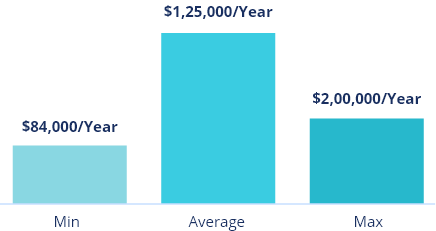
Annual Salary

Hiring Companies
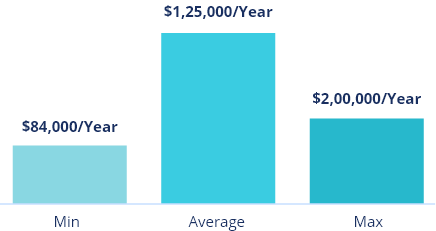
Annual Salary

Hiring Companies
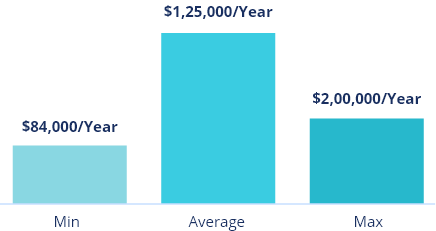
Annual Salary

Hiring Companies
Why React JS Training from edureka in Singapore
Live Interactive Learning
- World-Class Instructors
- Expert-Led Mentoring Sessions
- Instant doubt clearing
Lifetime Access
- Course Access Never Expires
- Free Access to Future Updates
- Unlimited Access to Course Content
24x7 Support
- One-On-One Learning Assistance
- Help Desk Support
- Resolve Doubts in Real-time
Hands-On Project Based Learning
- Industry-Relevant Projects
- Course Demo Dataset & Files
- Quizzes & Assignments
Industry Recognised Certification
- Edureka Training Certificate
- Graded Performance Certificate
- Certificate of Completion
Like what you hear from our learners?
Take the first step!
About your React JS Training
React JS Skills Covered
React JS Tools Covered
React JS Certification Course Curriculum in Singapore
Curriculum Designed by Experts
Introduction to Web Development and React
12 Topics
Topics
- Building Blocks of Web Application Development
- Single-page and Multi-page Applications
- Different Client-side Technologies
- MVC Architecture
- Introduction to React
- Installation of React
- JSX and its use case
- DOM
- Virtual DOM and Its Working
- ECMAScript
- Difference between ES5 and ES6
- NPM Modules
![Hands On Experience skill]()
- Installation of Node.js, React and Visual Studio Code
- Creating First React Application
![skill you will learn skill]()
- Working with DOM
- Implementing NPM modules
Components and Styling the Application Layout
19 Topics
Topics
- React Elements
- Render Function
- Components
- Class Component
- Component Constructor
- Functional Components
- Multiple Components
- Props
- Props with Class based Component
- Props with Function based Component
- States
- Component Lifecycle
- React Events
- React Forms
- Different Form Concepts
- Styling in React
- Inline Styling
- CSS Stylesheet
- Building Music Shop Application using React Components
![Hands On Experience skill]()
- Build a Music Store Application using React Components
![skill you will learn skill]()
- Creating React Components
- Working with React Forms
- Styling the React Components
Handling Navigation with Routes
13 Topics
Topics
- Routing
- React-router
- Features of React-router
- Configuration of routing using React-router
- Navigation using Links
- 404 page (Not found Page)
- URL Parameters
- Nested Routes
- Implementing styles using NavLink
- Application Programming Interface
- Build a REST API using JSON-server
- API consumption in React application using Fetch method
- Build a dynamic Music Store application using Routing and API connectivity
![Hands On Experience skill]()
- Dynamic Music Store Application with Routing and API connectivity
![skill you will learn skill]()
- Working with REST API
- Navigation among various components
React State Management using Redux
10 Topics
Topics
- Need of Redux
- What is Redux?
- Redux Architecture
- Redux Action
- Redux Reducers
- Redux Store
- Principles of Redux
- Pros of Redux
- NPM Packages required to work with Redux
- More about React-Redux package
![Hands On Experience skill]()
- Building an application to list the food items using React and Redux
- Building News application using React, Redux, and promise middleware
![skill you will learn skill]()
- Managing and updating application state
- Working with NPM packages
Asynchronous Programming with Saga Middleware
12 Topics
Topics
- Need of Async operations
- Async Workflow
- Action Creators
- How to write Action Creators?
- Handling Async Actions via Reducers
- Middleware
- Redux-Saga
- Generators in Redux-Saga
- Saga Methods()
- Major Sections of Redux-Saga
- Building a Product List application using Redux-Saga Middleware
- Debugging application using Redux Devtools
![Hands On Experience skill]()
- Building a Product list application using Redux-Saga Middleware
![skill you will learn skill]()
- Working with middleware for Redux
- Building and Debugging application
React Hooks
12 Topics
Topics
- Caveat of JavaScript classes
- Functional components and React hooks
- What are React hooks?
- Basic hooks
- useState() hook
- How to write useState() hook when state variable is an array of objects?
- useEffect() hook
- Fetch API data using useEffect() hook
- useContext() hook
- Rules to write React hooks
- Additional hooks
- Custom hooks
![Hands On Experience skill]()
- Fetch API data using useEffect() hook
- Pass multiple Context using useContext() hook
- Writing custom hooks
- Building weather application using React hooks
![skill you will learn skill]()
- Extracting logic from a component
- Using React hooks in an application
Fetch Data using GraphQL
15 Topics
Topics
- What is GraphQL?
- Cons of Rest API
- Pros of GraphQL
- Frontend backend communication using GraphQL
- Type system
- GraphQL datatypes
- Modifiers
- Schemas
- GraphiQL tool
- Express framework
- NPM libraries to build server side of GraphQL
- Build a GraphQL API
- Apollo client
- NPM libraries to build client side of GraphQL
- How to setup Apollo client?
![Hands On Experience skill]()
- Build a GraphQL API and execute queries using GraphiQL tool
- Fetch Space Launch Data using Apollo-GraphQL
![skill you will learn skill]()
- Querying data using GraphQL
- Working with NPM libraries
React Application Testing and Deployment
8 Topics
Topics
- Define Jest
- Setup Testing environment
- Add Snapshot testing
- Integrate Test Reducers
- Create Test Components
- Push Application on Git
- Deploy App on Nginx
- Create Docker for React Application
![Hands On Experience skill]()
- Testing application using Jest
- Application Deployment via Nginx and Docker
![skill you will learn skill]()
- Testing React application
- Deploying React application
Introduction to React Native
7 Topics
Topics
- Native Applications
- React Native
- React Native Elements
- Expo CLI
- Build a shopping cart mobile application using React Native
- React Native installation and setup
- Working with Styles and Layout
![Hands On Experience skill]()
- Shopping Items list using Native React
![skill you will learn skill]()
- Working with Expo CLI
- Creating native apps
Building React Native Application with API
8 Topics
Topics
- Native modules
- Native Navigation libraries
- Integration of Redux with React Native
- React Native and Redux major components
- Redux Thunk middleware
- NPM libraries
- Shopping cart application using React Native and Redux
- Integration of Redux actions, store and reducers In React Native application
![Hands On Experience skill]()
- Dynamic Shopping cart using React Native
![skill you will learn skill]()
- Integration of Redux with React Native
- Building React Native applications
React JS Training in Singapore Course Description
React JS Certification Course Overview
React is a JavaScript library that enables the creation of responsive and efficient user interfaces for both web and mobile applications. You will develop applications that are consistent in behavior, cross-platform, and easy to test and deploy. React JS also allows you to construct complex UIs using small, self-contained pieces of code known as "components." React is capable of server-side rendering with Node and can power native apps using React Native.
What are the pre-requisites for this course ?
Fundamentals of programming and object-oriented concepts like HTML + CSS + JavaScript Knowledge (You don't need to be an expert but should be familiar with the basics of these topics)
What is the syllabus for the React JS course?
It begins with the basics, such as JSX and React components, state, props, and more. Once these fundamentals are covered, we will move on to more advanced concepts such as passing data between components, component composition, unit testing, styling, and other valuable utilities.
What will you learn in this course?
The React JS certification course is designed to equip you with the knowledge and skills needed to become a successful web and mobile application developer. It begins by covering the fundamental concepts of React.js and its architecture. The React online course then delves into Redux and its features, showcasing how React and Redux can be utilized together to create expansive web applications. Finally, the course provides guidance on developing responsive UIs to handle user interactions in a mobile environment using React Native.
What are the system requirements for this React JS course online?
Hardware Requirements:
- Memory – Minimum 4 GB RAM
- Processor – Intel Core i3 CPU @2.00 GHz or later
- Storage – 20 GB HDD/SDD or above
Software Requirements:
- Operating System – Windows 7 or later, Ubuntu 14 or later
- Visual Studio Code (for web application development) and Expo (for mobile application development)
- Chrome or Mozilla (latest version)
How will I execute the practicals during the training?
During the course, you will execute practicals by building and debugging React JS and React Native applications using open-source code editors such as Visual Studio Code and Expo, respectively. Detailed, step-by-step installation guides are available on LMS. If you encounter any doubts or issues, our 24/7 support team will promptly assist you.
Projects in Singapore
React JS Certification in Singapore
To unlock Edureka's React Training course completion certificate, you must fulfill the following requirements:
- Fully participate in the Training Course.
- Successfully complete the quizzes and projects listed in the course.
- Complete the course and achieve a minimum score of 80% in the assessment.
The majority of beginning programmers choose to learn React JS development after becoming proficient in HTML, CSS, and JavaScript. It's because the React JS language paradigm is expanding quickly and spurring interest across several industries, including ecomm, tourism, social media, and more. If you possess the necessary expertise and work experience, the pay range is also quite attractive. Without a question, choosing to pursue a career as a React JS developer is a wise decision.
Beginners can quickly get familiar with React as it is a user-friendly framework. To learn its capabilities and functionalities, appropriate guidance and a well-structured training path are necessary. Beginners interested in pursuing a career in web development with React can enroll in our online training program and earn certificates to showcase their expertise in this field.
React is a globally popular framework for creating online applications, and the demand for ReactJS online training is on the rise. This has led to many profitable employment possibilities and positions in tech organizations, making it an ideal time for candidates to enroll and earn certification. Due to the wide range of job options and prospects, it is strongly recommended to learn React developer skills and start working straight away.
Yes, we provide a comprehensive list of the top 50+ React Interview Questions and Answers on our website.
John Doe
Title
with Grade X
XYZ123431st Jul 2024
The Certificate ID can be verified at www.edureka.co/verify to check the authenticity of this certificate
Zoom-in
reviews
Read learner testimonials
Hear from our learners
React JS Training Course in Singapore FAQ
How long does it typically take to complete the React Redux certification?
The React Redux certification course is designed to accommodate learners' schedules. It spans a duration of 5.5 weeks, with classes held on Saturdays and Sundays. This weekend schedule ensures that working professionals and individuals with busy weekday commitments can effectively participate in the course. It's a convenient approach to upskilling and achieving certification without disrupting your weekday routines.
Which companies hire React JS Developers in Singapore?
Several companies in Singapore hire React JS developers. Some prominent companies known for hiring React JS developers in Singapore include:
- Grab
- Lazada
- Shopee
- Carousell
- GovTech Singapore
- Singtel
- DBS Bank
- United Overseas Bank (UOB)
- OCBC Bank
- GovInsider
What are the job opportunities for React professionals in Singapore?
In terms of job opportunities for React professionals in Singapore, there is a strong demand for individuals with expertise in React JS development. Many companies, both established organizations and startups, rely on React JS for building interactive and dynamic web applications. Job roles for React professionals in Singapore can include React developer, front-end developer, full-stack developer with React specialization, UI/UX developer, and software engineer, among others. Opportunities exist in sectors such as technology, e-commerce, finance, healthcare, and government.
What is the React JS market trend in Singapore?
The React JS market trend in Singapore is positive and shows continuous growth. React JS is widely adopted for building modern and responsive web applications. Many organizations in Singapore recognize the benefits of React JS, such as component reusability, virtual DOM efficiency, and the vast ecosystem of libraries and tools. The demand for React JS developers is driven by the need to deliver engaging user experiences and scalable web applications. As digital transformation and web development continue to be priorities for businesses in Singapore, the React JS market is expected to expand further, creating more job opportunities for React professionals in the country.
What is the Average Payscale of React Developers in Singapore?
The average payscale of React developers in Singapore can vary depending on factors such as experience, skill level, location, and the employing organization. However, React developers generally receive competitive salaries in the Singapore job market. On average, a React developer in Singapore can expect to earn between SGD 50,000 to SGD 90,000 per year, although senior-level positions or specialized roles can offer higher salaries.
Have more questions?
Course counsellors are available 24x7
For Career Assistance :

