React JS Training Course
- 24k Enrolled Learners
- Weekend/Weekday
- Live Class
React is a component-based library which is used to develop interactive UI’s (User Interfaces). It is currently one of the most popular JavaScript front-end libraries which has a strong foundation and a large community supporting it.
NOTE: ReactJS is only a frontend library and not the whole framework, which deals with the View component of MVC (Model – View – Controller).

The biggest advantage of using components is that you can change any component at any point in time without affecting the rest of the applications. This feature is most effective when implemented with larger and real-time applications where data changes frequently. Each time any data is added or updated, ReactJS automatically updates the specific component whose state has actually changed. This saves the browser from the task of reloading the whole application to reflect the changes.
Do you remember how Facebook’s UI or it’s messenger looked a few years back? During that time you had to refresh or reload the entire page for new updates or messages repeatedly. But now it’s no longer required. Today, each time there is a new update or message, a notification will pop up. Clicking on that will then automatically refresh your page and show you the latest updates. So, how exactly does this happen? Well, this is the magic of ReactJS and in this blog, I am going to discuss what is React and why you should go for it.

Because of all these advantages, JavaScript frameworks are used heavily for developing web-applications. They have already proved their potential over the past few years. Among them, the most popular ones are React and Angular. “Even though React is young, it is giving a neck to neck competition to Angular”.
So, through this blog, we’ll be learning all about ReactJS. But before understanding what is React, you need to understand why we need it in the first place. For more check out this Full Stack development course today.
There were so many JavaScript frameworks available in the market but still React came into the picture. Let’s dive little deeper and find out the reason why ReactJS was needed.
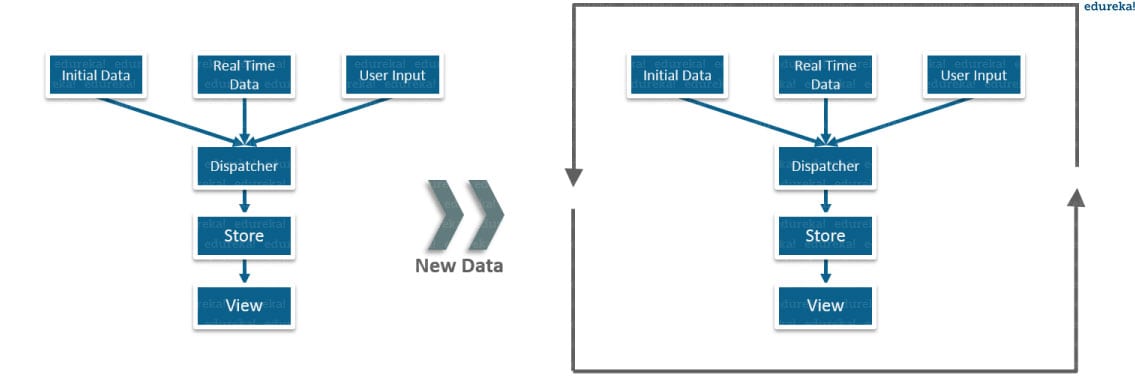
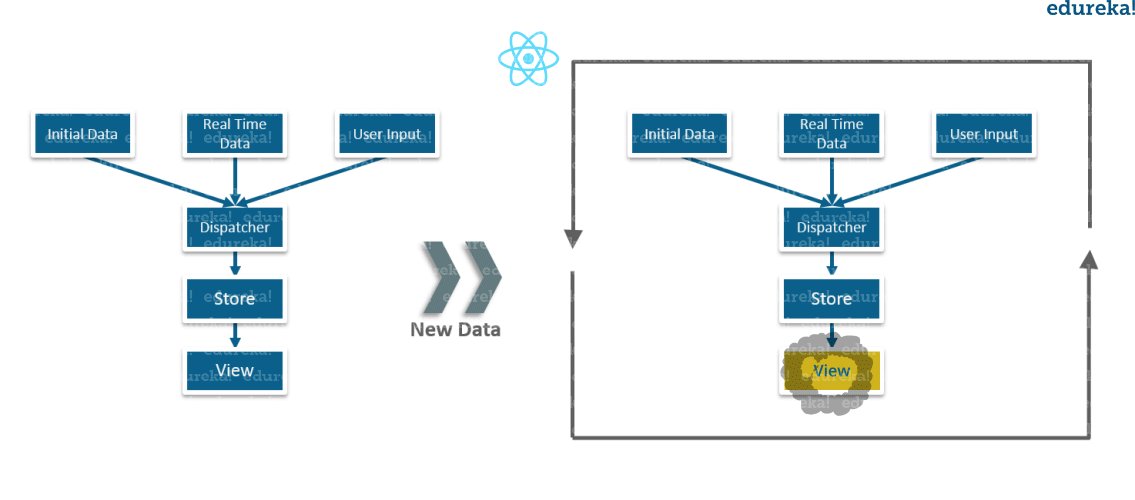
The previous frameworks were using a traditional data flow as you can see from the below diagram.

Here, the data is received from various sources like initial data, real-time data and user input data which is passed to the dispatcher. The dispatcher then forwards this data to the store, from where it ultimately comes to the view. Now, the view is the part where you or a user interact with the application. So, whatever you see on the browser as a web page is the view itself.
But, what do you think happens at the back end of the frameworks using this traditional data flow?
Each time new data is added or any data is updated at the back end, the browser reloads the web page and repeats the whole process again. Only after this, we can see the updated data on the view. But this traditional data flow has one major drawback, it uses the DOM (Document Object Model). DOM is an object that is created by the browser each time a web page is loaded which can dynamically add or remove the data at the back end. But each time any modifications were done a new DOM is created for the same page. This repeated creation of DOM results in unnecessary memory wastage and a decrease in applications performance. React JS is in high demand among all other Web developer training Courses in India and the United States.
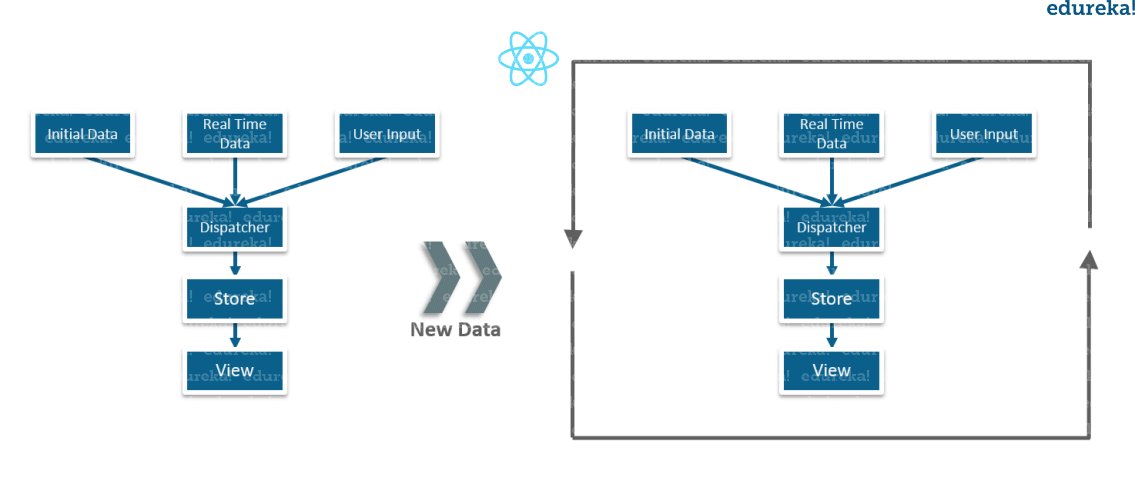
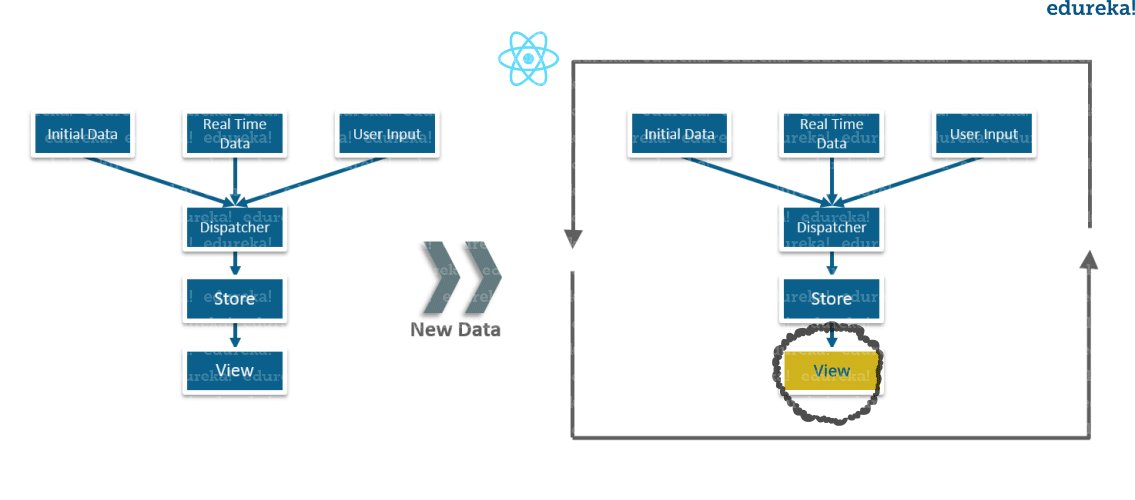
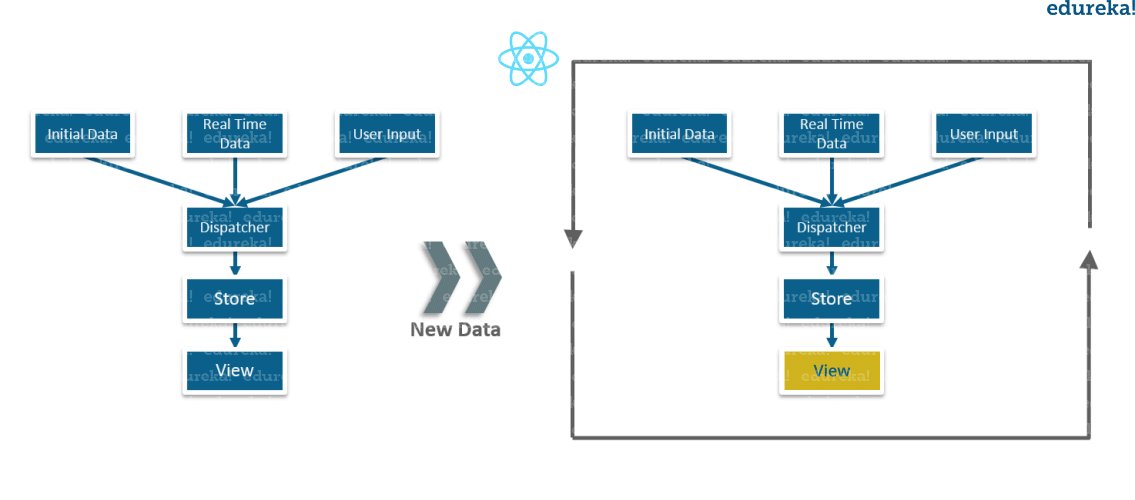
Moreover, manipulating DOM was very expensive. Therefore, there was a search for new technology which could save us from this trouble. This is where ReactJS comes to our rescue. With ReactJS, you can divide your entire application into various independent components. ReactJS applications still used the same traditional data flow, but something changed at the back end. Below diagram shows exactly what was going on at the back end.

Join our UX design course and become a design superstar.
What is ReactJS?
ReactJS was developed by Jordan Walke, a software engineer working at Facebook. Facebook implemented ReactJS in 2011 in its newsfeed section, but it was released to the public in May 2013. After the implementation of ReactJS, Facebook’s UI underwent drastic improvement. This resulted in satisfied users and a sudden boost in its popularity.
2011: Jordan Walke and Adam Abramov, two Facebook developers, begin developing a new method for creating user interfaces for the social network
2013: Facebook formally introduces ReactJS, which is originally utilised for the news feed functionality.
2015: ReactJS was released as a free source
2016: ReactJS become a top-starred project on GitHub, further enhancing its appeal to programmers.
2017: The most widely used JavaScript library for front-end development in 2017 is ReactJS.
2018: ReactJS now has new features like React Hooks that make it even simpler to use
2019: ReactJS releases React 16.8, a stable version with bug fixes and enhanced performance.
2020: ReactJS use for web apps is on the rise, with several significant businesses and organisations.
2021: ReactJS released React 17, its most recent stable version, with enhanced server-side rendering features and compatibility.
With a sizable and active developer community working continuously to enhance and grow the library, ReactJS is still one of the most well-liked and extensively used front-end development frameworks available today.
Now that you have understood what is React and why it is used, lets now uncover few of its intriguing features.

var MyComponent = React.createClass({
render :function () {
return(
<h2>Hello World</h2>
);
}
});
ReactDOM.render(
<MyComponent/>, document.getElementById('content')
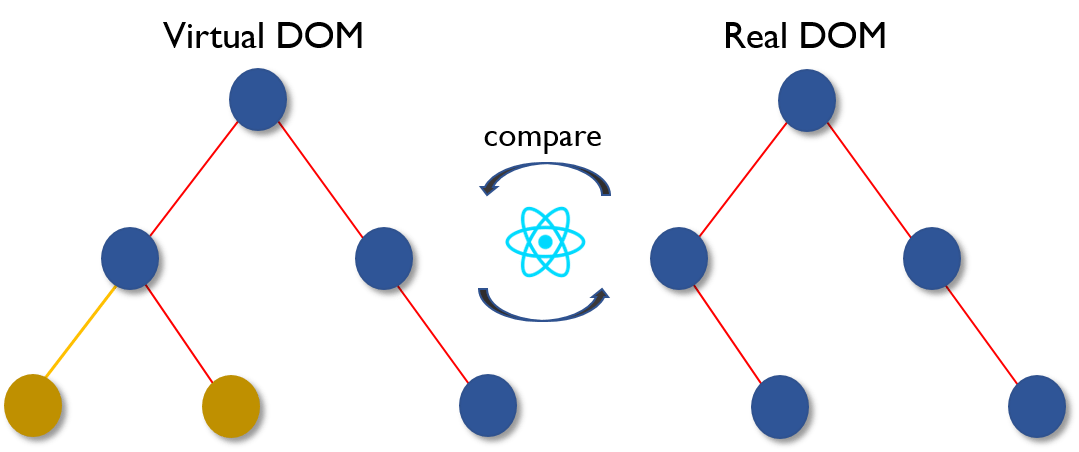
);This virtual DOM works in three simple steps.



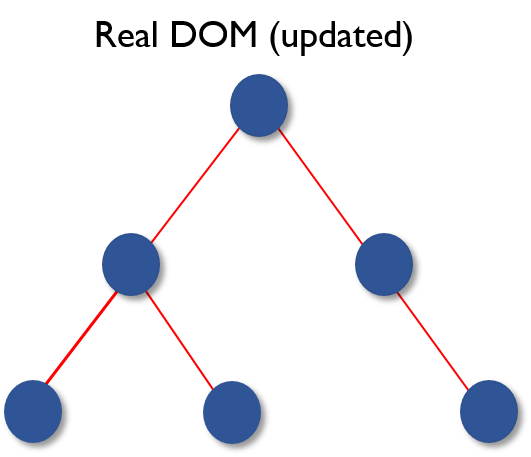
This makes our application faster and there is no memory wastage.


 to code as well as understand. Even though we can use plain JavaScript here, using JSX is easier. React’s component-based approach along with distinct lifecycle methods also make it simple to learn.
to code as well as understand. Even though we can use plain JavaScript here, using JSX is easier. React’s component-based approach along with distinct lifecycle methods also make it simple to learn.Learning Curve: Learning curve of React is quite low as compared to other frameworks. Anyone having even basic knowledge of programming can easily learn React. So, if you have previous knowledge of HTML and JavaScript you can get your hands on it very quickly.
With valid reason, ReactJS has grown tremendously popular among developers. Even the most complicated apps are easy to manage and maintain because to its component-based approach to UI development. ReactJS is the finest way to build high-speed web apps since it dramatically boosts performance when components are rendered using a virtual DOM.
The sizeable and supportive developer community that has embraced ReactJS is another factor in its appeal to programmers. This community offers a multitude of tutorials, articles, and forums that assist developers in learning and honing their library abilities.
All sizes of businesses and organisations, from start-ups to major multinationals, utilise ReactJS on a regular basis. That’s because it helps handle complex web apps and is well-liked by programmers, making it simpler for businesses to locate skilled programmers who are familiar with the library.
In conclusion, the component-based approach to UI creation, the virtual DOM for enhanced performance, and the sizable and welcoming developer community all contribute to ReactJS’ appeal among developers. ReactJS is an excellent option for creating sophisticated, high-performance online apps because of these capabilities, which also contribute to its continued popularity as a mainstay in many professional developers’ toolkits.
Components are how ReactJS builds a user interface. In place of something like a button, a form, or a section of a website, they act as a user interface element. The creation of reusable, manageable programming using JavaScript components is possible.
Each component has its own state, or set of data that can be utilised to render the component. In reaction to particular events, such the user pressing a button, the component may update the state. After then, the component will render once more to reflect the altered state.
It is simpler to manage and maintain even the most complicated apps thanks to ReactJS’ component-based approach to UI development. Changes to one component have no impact on the rest of the application, and components are simple to combine to build a complete user interface.
In conclusion, ReactJS components are the building blocks of a user interface that enable reusable, manageable, and maintainable programming. They offer a technique to divide intricate user interfaces into more manageable chunks.
Components in ReactJS can be created in a variety of ways, the most common among which is by using a JavaScript function or class.
Functional components are the most basic sort of component and are created using a JavaScript function. Here’s an example of a functional component in ReactJS:
function Greeting(props) { return <h1>Hello, {props.name}</h1>; } Class components are much more complex and also include extra features such as the ability to handle state and lifecycle functions. Here’s an example of a ReactJS class component
class Greeting extends React.Component
{
render()
{
return <h1>Hello, {this.props.name}</h1>;
}
}
Once a component is created, it can be used in another component or in the main application by calling it like a regular HTML tag. For example:
&lt;Greeting name="John Doe"/&gt;
In this example, the Greeting component will be rendered with the name property set to “John Doe”.
To summarise, building components in ReactJS entails either using a JavaScript function or a class to specify the component and then invoking the component like a standard HTML element to render it in the application.
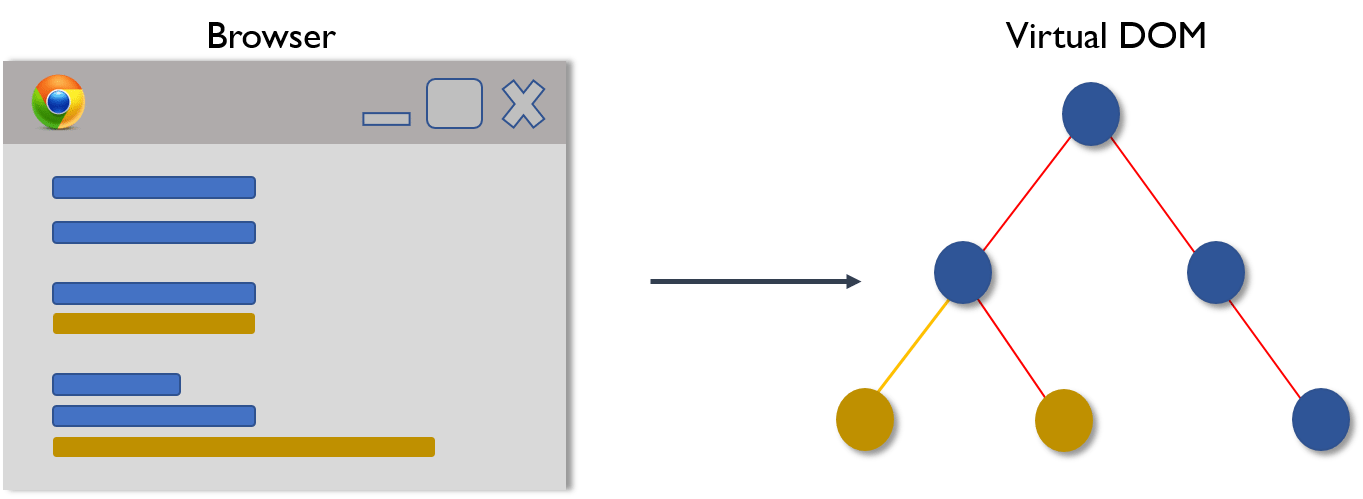
The Virtual DOM is a concept that was introduced in ReactJS and has since become a core part of its architecture. It is an abstract representation of the actual DOM (Document Object Model), and is used to update the UI more efficiently.
The Virtual DOM is a lightweight JavaScript object that acts as a replica of the actual DOM. When a component’s state changes, ReactJS updates the Virtual DOM instead of directly updating the actual DOM. It then performs a diffing algorithm to determine the most efficient way to update the actual DOM to reflect the changes made to the Virtual DOM.
The advantage of using a Virtual DOM is that it significantly improves the performance of updating the UI. When updating the actual DOM directly, the browser has to perform a large number of DOM operations, which can slow down the application. By using a Virtual DOM, ReactJS can minimize the number of DOM operations and only update the parts of the UI that have actually changed.
The browser re-renders the modified UI: Finally, the browser re-renders the updated UI, and the user sees the application’s new state.
JSX is a JavaScript syntactic extension that allows you to write HTML-like code within JavaScript. It first emerged in ReactJS and has since become an essential component of the framework’s design.
JSX allows you to design components in a more natural and straightforward manner since the structure of the component can be described using HTML-like syntax. This makes your code easier to comprehend, read, and write.
const element = <h1>Hello, world!</h1>;
A build tool, such as Babel, that is part of most of ReactJS applications, then converts JSX to JavaScript. The JavaScript code created is standard JavaScript that may be viewed in any modern browser.
In ReactJS, state and props are two important concepts that you will use to build dynamic and interactive user interfaces.
State
The data or variables that control how a component operates and offers the user with information are referred to as its “state” in computing. In other terms, state refers to the data that a component manages and controls throughout time. A component that displays a list of items, for example, may have a state that comprises the items to be displayed, the selected item, and whether or not the list is currently being changed.
Props
Props are used to send data from a parent component to its child components. Props are used to move data down the component tree, in other words. For example, if a component shows a list of items, the parent component may provide list to the child component that displays the list as a prop.
Props are read-only, meaning that the child component cannot modify the props passed to it. Instead, if a child component needs to update the state, it can communicate this change to the parent component through a callback function. The parent component can then update the state and pass the updated state back down to the child component as props.
Ownership: The component that specifies the state owns it, whereas the parent component that sends it down owns the props. In other words, while a component has complete control over its own state, it cannot alter the props that are supplied to it.
Mutability: The state of the component can change over time, however the props are read-only and cannot be altered by the child component. If a child component needs to update the state, it must notify the parent component, which may then update the state and provide the new state as props.
Purpose: Purpose state is to manage and control the behaviour of a component and to present information to the user, whereas props are used to convey information down the component tree.
Initialization: State can be initialized in the constructor or using a state initializer, while props are passed down to a component as arguments when it is being instantiated.
Reusability: State is specific to a particular instance of a component and cannot be shared between components, while props can be shared between components and are used to make components reusable.
Initializing State: You may initialise state in the function Object() { [native code] } of a component or with a state initializer. In the function Object() { [native code] }, you may set the initial state as a property of this, however in a state initializer, you can use the useState hook to establish the initial state.
class ExampleComponent extends React.Component {
&amp;nbsp;constructor(props) {
&amp;nbsp;&amp;nbsp;super(props);
&amp;nbsp;&amp;nbsp;this.state = {
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;count: 0
&amp;nbsp;&amp;nbsp;&amp;nbsp;};
}
}
or
const ExampleFunctionComponent = () =&gt; {
&amp;nbsp;&amp;nbsp;const [count, setCount] = useState(0);
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&amp;nbsp;// ...
&amp;nbsp;&amp;nbsp;);
}
Using State: This.state may be used to retrieve the state of a component. This.setState may be used to update the state as well. You might, for example, raise the state count by one as follows:
class ExampleComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
handleClick = () =>; {
this.setState({
count: this.state.count + 1
});
};
}
or
const ExampleFunctionComponent = () =>; {
const [count, setCount] = useState(0);
const handleClick = () =>; {
setCount(count + 1);
};
return (
// ...
);
}
Passing Props: You can pass props down the component tree by including them as attributes in the JSX of the parent component. For example, you can pass a title prop to a child component as follows:
const ParentComponent = () =&gt; {
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;ChildComponent title="Hello World" /&gt;
&amp;nbsp;&amp;nbsp;);
};
const ChildComponent = (props) =&gt; {
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&lt;h1&gt;{props.title}&lt;/h1&gt;
&amp;nbsp;);
};
Using Props: You can access the props passed to a component using the props argument. For example, you can access the title prop in the child component as follows:
const ChildComponent = (props) =&gt; {
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;h1&gt;{props.title}&lt;/h1&gt;
&amp;nbsp;&amp;nbsp;);
};
React Hooks are a feature in ReactJS that allow you to add state and other React features to functional components. Prior to React Hooks, state and other features were only available in class components.
React Hooks allow stateful code to be reused between components and are easier to comprehend and debug than class components. There are various built-in Hooks available, including useState, useEffect, and useContext, as well as the ability to construct your own custom Hooks.
import React, { useState } from 'react';
const ExampleFunctionComponent = () =&gt; {
&amp;nbsp;const [count, setCount] = useState(0);
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;div&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;wp-p&gt;You clicked {count} times&lt;/wp-p&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;button onClick={() =&gt; setCount(count + 1)}&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;Click me
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;/button&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;/div&gt;
&amp;nbsp;&amp;nbsp;);
};
The useState Hook is used in this example to add a count state to the component, which is set to 0. When the button is clicked, the setCount function is used to update the count state.
React Hooks enable you to write simpler, more legible, and reusable code, and they’re an excellent method to add state and other functionality to your functional components.
React includes a number of Hooks that you can use in your components. Here are some of the most common Hooks:
With React Hooks, you can add state and other features to your functional components while still writing reusable and efficient code.
React Hooks can be used in functional components to add state and other features to your components. Here’s how you can use the useState Hook in a functional component:
import React, { useState } from 'react';
const ExampleFunctionComponent = () =&gt; {
&amp;nbsp;const [count, setCount] = useState(0);
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&lt;div&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;wp-p&gt;You clicked {count} times&lt;/wp-p&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;button onClick={() =&gt; setCount(count + 1)}&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;Click me
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;/button&gt;
&amp;nbsp;&amp;nbsp;&lt;/div&gt;
&amp;nbsp;&amp;nbsp;);
};
In this example, the useState Hook is used to add a count state to the component, which is initialized to 0. The setCount function is used to update the count state when the button is clicked.
Here’s how you can use the useEffect Hook in a functional component:
import React, { useState, useEffect } from 'react';
const ExampleFunctionComponent = () =&gt; {
&amp;nbsp;&amp;nbsp;const [count, setCount] = useState(0);
&amp;nbsp;&amp;nbsp;useEffect(() =&gt; {
&amp;nbsp;document.title = `You clicked ${count} times`;
&amp;nbsp;}, [count]);
&amp;nbsp;&amp;nbsp;return (
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;div&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;wp-p&gt;You clicked {count} times&lt;/wp-p&gt;
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;button onClick={() =&gt; setCount(count + 1)}&gt;
&amp;nbsp;Click me
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&lt;/button&gt;
&amp;nbsp;&lt;/div&gt;
&amp;nbsp;&amp;nbsp;);
};
In this example, the useEffect Hook is used to update the document title whenever the count state changes.
Other Hooks, such as useContext, useReducer, or useMemo, must be imported from the react library and used in functional components. Each Hook’s precise usage will depend on your use case, but the core usage pattern is the same: you import the Hook, call it in your component, and utilise the returned data in your component’s render function.
ReactJS is a well-known JavaScript library for creating user interfaces. The following are some major points concerning ReactJS
ReactJS is based on the notion of components, which are reusable and composable user interface elements. Components might be class-based or functional in nature.
ReactJS makes use of a virtual DOM to swiftly and effectively refresh the UI. The virtual DOM decreases the amount of DOM modification necessary, which leads to better speed.
ReactJS defines components using JSX, a JavaScript grammar extension. JSX enables you to write HTML-like code within your JavaScript, making your code easier to comprehend and maintain.
Both state and props are used to control data and behaviour within ReactJS components. Props are handed down from the parent to the child, whereas state is maintained internally within the component.
Hooks are built-in to ReactJS and may be used to provide state, execute side effects, and more to your functional components.
Because ReactJS prioritises reusability and performance, it is a popular choice for creating sophisticated and large-scale user interfaces.
ReactJS has a big and active developer community, which contributes to its popularity and continuous development.
ReactJS’s future looks bright, as it continues to increase popularity and utilization among developers. Here are a few of the reasons:
This brings us to the end of this blog on what is React. Hope I was able to clearly explain what is React and why you should use it. You can refer to this ReactJS tutorial, in case you want to learn more about ReactJS. If you are planning to make a flourishing career in web development, React JS Certification training is the right move for you. Check out the google trend results for React and Angular for past 7 years.
Got a question for us? Please mention it in the comments section and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co
Hello, I was looking for some information about React Native and then I found your blog. This article is good, and I feel relieved after reading your blog. I am new to this React Native Course and confused what to do. Thanks for sharing this valuable post. Keep sharing