React JS Training Course
- 24k Enrolled Learners
- Weekend/Weekday
- Live Class
Anybody who has used the internet has probably heard about the trio of – HTML, CSS & JavaScript. While HTML and JavaScript handle the structure and dynamic elements of a webpage respectively, CSS is meant for how a website is stylised. In this ‘what is CSS’ article, we will be taking a brief look into the technology and achieve a general overview of ‘how it works?’
CSS stands for Cascading Style Sheets. CSS is a technology proposed and developed by the World Wide Web Consortium, or W3C for short. It was released to help free web-developers from the tedious process of inline styling and make styling a separate entity in itself. Today, if you were to download the excerpt of a functioning web-page, you will find a lot of files and folder, but the three major elements are HTML, CSS and JavaScript. I’ll explain what each does in short.
Before CSS was released, there was only HTML and JavaScript. Developers would have to sit and style each individual element, which happens to be not only tedious but also a cumbersome process. Today, with the help of CSS, enterprise-level websites can be stylised in a matter of hours. This is due to the cascading nature of CSS.
So let’s take a moment to understand how CSS cascades.
Unlock the power of UI/UX design with our UI UX Design Certification Course.
CSS brought about a revolution in web-development and how people perceive the process of building a website. Prior to the existence of CSS, elements had to be styled in an in-line fashion or the style were implemented in the head section of an HTML page. changed due to the cascading nature of CSS. Here are the three major ways CSS cascades:
Now, let’s take a look at a very important concept of CSS, selectors.
Selectors, as the name suggests is a way to target specific HTML elements for styling purposes. If you are well versed with HTML, you will remember the two special attributes that can be added to any HTML elements i.e. ID and CLASS. With the help of these two attributes, CSS can be targeted at specific elements.
Let’s understand the fundamentals of these two selectors:
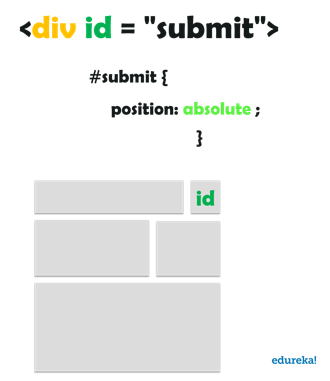
ID – An ID is unique. A particular ID can be only assigned to a single element. IDs are used when specific styling is being tried to be achieved over a single element. Below is a pictorial example of how to use an ID.

 Now that we know how selectors work, I’d like to bring it to your notice that there are a lot of ways to select elements on an HTML page. It’s nigh impossible to list them all out, so here’s an official link.
Now that we know how selectors work, I’d like to bring it to your notice that there are a lot of ways to select elements on an HTML page. It’s nigh impossible to list them all out, so here’s an official link.
Ok, so we have read about how CSS selects elements on an HTML page. In this section, we will be addressing how CSS is written. Below is a picture of an example of CSS code.
 So if you look at the above image, you will notice that the styling commands are written in a property & value fashion. In the picture above, the property is font-color while the value is yellow. The CSS syntax also incorporates a statement terminator in the form of a semi-colon ‘;’. The entire style in then wrapped around curly braces and then attached to a selector(.boxes here). This creates a style that can be added to a style sheet and then applied to an HTML page. This is how CSS is written everywhere.
So if you look at the above image, you will notice that the styling commands are written in a property & value fashion. In the picture above, the property is font-color while the value is yellow. The CSS syntax also incorporates a statement terminator in the form of a semi-colon ‘;’. The entire style in then wrapped around curly braces and then attached to a selector(.boxes here). This creates a style that can be added to a style sheet and then applied to an HTML page. This is how CSS is written everywhere.
Now, there are a lot of properties and they can have a host of values. It’s almost impossible to cover all of them in a single write up, so here’s a link to the official list of properties & values.
This brings us to the end of this “What is CSS” blog. I hope you have a general idea of what is CSS, why it is needed, and how it works.
If you’re interested in learning more about web-development, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Check out the Angular Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the React JS Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
If you are still interested If you have any question, you could post it in the comment section of this “What is CSS” blog, and we will get back to you as soon as possible.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co