TextView in Android is a complete text editor that helps us to display text to the user. TextView also optionally allows the user to edit the text, though the basic class is configured to not allow editing.
Justifying the text means aligning the text from both sides i.e. Left Hand Side and Right Hand Side.
Steps to TextView Justification In Android:
Step 1
Create an XML file and drag the TextView and save some text in it.
</p> <p><LinearLayout xmlns:android=<i>"http://schemas.android.com/apk/res/android"</i></p> <p>xmlns:myapp=<i>"http://schemas.android.com/apk/res/com.example.justifysampleapp"</i></p> <p>android:layout_width=<i>"match_parent"</i></p> <p>android:layout_height=<i>"match_parent"</i></p> <p>android:orientation=<i>"vertical"</i>></p> <p><LinearLayout</p> <p>android:layout_width=<i>"wrap_content"</i></p> <p>android:layout_height=<i>"wrap_content"</i></p> <p>android:orientation=<i>"vertical"</i></p> <p><TextView</p> <p>android:layout_width=<i>"wrap_content"</i></p> <p>android:layout_height=<i>"wrap_content"</i></p> <p>android:gravity=<i>"center"</i></p> <p>android:layout_marginTop=<i>"10dp"</i></p> <p>android:background=<i>"#ffb100"</i></p> <p>android:text=<i>"The Google Directions API is a service that calculates directions between locations using an HTTP request. You can search for directions for several modes of transportation, include transit, driving, walking or cycling. Directions may specify origins, destinations and waypoints either as text strings or as latitude/longitude coordinates. The Directions API can return multi-part directions using a series of waypoints."</i>/></p> <p></LinearLayout><br />
Step 2
Define the XML in the Main Activity to get the main screen displayed.
<br />
<b>package</b> com.example.textviewjustification;<br />
<b>import</b> android.os.Bundle;<br />
<b>import</b> android.app.Activity;<br />
<b>import</b> android.view.Menu;<br />
<b>public class</b> MainActivity <b>extends</b> Activity<br />
{<br />
<strong>@Override</strong><br />
<b>protected void</b> onCreate(Bundle savedInstanceState)<br />
{<br />
<b>super</b>.onCreate(savedInstanceState);<br />
setContentView(R.layout.<i>main</i>);<br />
}<br />
}<br />
Step 3
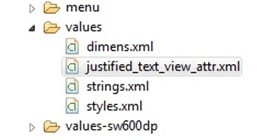
Create an XML file in the ‘Value’ folder with the name justified_text_view_attr.xml for the justification attributes. It will contain the below points:
- Text
- TextColor
- BackgroundColor
- TextSize
Step 4
Define the XML Code for justification in Main.Xml.
<br /> <RelativeLayout</p> <p>android:layout_width=<em>"match_parent"</em></p> <p>android:layout_height=<i>"wrap_content"</i>></p> <p><com.example.textviewjustification.Justification</p> <p>android:id=<i>"@+id/justifiedTextView1"</i></p> <p>android:layout_width=<i>"wrap_content"</i></p> <p>android:layout_height=<i>"wrap_content"</i></p> <p>android:layout_alignParentLeft=<i>"true"</i></p> <p>android:layout_below=<i>"@+id/justifiedTextView1"</i></p> <p>app:backgroundColor=<i>"#ADD8E6"</i></p> <p>app:text=<i>"The Google Directions API is a service that calculates directions between locations using an HTTP request. You can search for directions for several modes of transportation, include transit, driving, walking or cycling. Directions may specify origins, destinations and waypoints either as text strings or as latitude/longitude coordinates. The Directions API can return multi-part directions using a series of waypoints."</i>/></p> <p><com.example.textviewjustification.Justification</p> <p>android:id=<i>"@+id/justifiedTextView1"</i></p> <p>android:layout_width=<i>"wrap_content"</i></p> <p>android:layout_height=<i>"wrap_content"</i></p> <p>android:layout_alignParentLeft=<i>"true"</i></p> <p>android:layout_alignParentTop=<i>"true"</i></p> <p>android:layout_marginTop=<i>"16dp"</i></p> <p>app:text=<i>"Justified Text"</i></p> <p>app:textColor=<i>"#1a0edb"</i></p> <p>app:textSize=<i>"15"</i>/></p> <p><View</p> <p>android:layout_width=<i>"fill_parent"</i></p> <p>android:layout_height=<i>"2dp"</i></p> <p>android:layout_below=<i>"@+id/justifiedTextView1"</i></p> <p>android:background=<i>"#e00707"</i>/></p> <p></RelativeLayout></p> <p>
Step 5
Create another Class named – justification.
This class is used to implement the code for justification with the help of HTML to fetch data and set it in TextView with the justified format.
<br />
<b>private</b> String htmlcode = "<html><body style='textalign:justify;color:rgba(%s);font-size:%dpx;margin: 10px 10px 10px 10px;'>%s</body></html>";</p>
<p><b>private</b> String justifytextview;</p>
<p><b>private int </b>justifycolortextview;</p>
<p><b>private int </b>justifycolorbackground;</p>
<p><b>private int </b>JustifytextSize;</p>
<p><b>public</b> Justification(Context context, AttributeSet attributes)</p>
<p>{</p>
<p><b>super</b>(context, attributes);</p>
<p><strong>init</strong>(attributes);</p>
<p>}</p>
<p><b>public</b> Justification(Context context, AttributeSet attributes, <b>int</b> x) {</p>
<p><b>super</b>(context, attributes, x);</p>
<p><strong>init</strong>(attributes);</p>
<p>}</p>
<p><b>private void</b> init(AttributeSet attributes)</p>
<p>{</p>
<p>TypedArray array = getContext().obtainStyledAttributes(attributes, R.styleable.<i>JustifiedTextView</i>);</p>
<p>justifytextview = array.getString(R.styleable.<i>JustifiedTextView_text</i>);</p>
<p><b>if</b> (justifytextview == <b>null</b>)</p>
<p>justifytextview = "";</p>
<p>justifycolortextview = array.getColor(R.styleable.<i>JustifiedTextView_textColor</i>,Color.<i>BLACK</i>);</p>
<p>justifycolorbackground = array.getColor(R.styleable.<i>JustifiedTextView_backgroundColor</i>,Color.<i>TRANSPARENT</i>);</p>
<p>JustifytextSize = array.getInt(R.styleable.<i>JustifiedTextView_textSize</i>, 14);</p>
<p>array.recycle();</p>
<p><b>this</b>.setWebChromeClient(<b>new</b> WebChromeClient()</p>
<p>{</p>
<p>});</p>
<p>reloadData();</p>
<p>}</p>
<p><b>public void</b> setText(<strong>String</strong> s)</p>
<p>{</p>
<p><b>if</b> (s == <b>null</b>)</p>
<p><b>this</b>.justifytextview = "";</p>
<p><b>else</b></p>
<p><b>this</b>.justifytextview = s;</p>
<p>reloadData();</p>
<p>}</p>
<p><strong>@SuppressLint</strong>("NewApi")</p>
<p><b>private void</b> reloadData()</p>
<p>{</p>
<p><b>if</b> (justifytextview != <b>null</b>)</p>
<p>{</p>
<p><strong>String</strong> data = String.<i>format</i>(htmlcode, toRgba(justifycolortextview), JustifytextSize, justifytextview);</p>
<p>Log.<i>d</i>("test", data);</p>
<p><b>this</b>.loadDataWithBaseURL(<b>null</b>, data, "text/html", "utf-8", <b>null</b>);</p>
<p>}</p>
<p>// set WebView's background color *after* data was loaded.</p>
<p><b>super</b>.setBackgroundColor(justifycolorbackground);</p>
<p>// Hardware rendering breaks background color to work as expected.</p>
<p><b>if</b> (android.os.Build.VERSION.<i>SDK_INT</i>>= 11)</p>
<p><b>this</b>.setLayerType(WebView.<i>LAYER_TYPE_SOFTWARE</i>, <b>null</b>);</p>
<p>}</p>
<p><b>public void</b> setTextColor(<b>int</b> valuehex)</p>
<p>{</p>
<p>justifycolortextview = valuehex;</p>
<p>reloadData();</p>
<p>}</p>
<p><b>public void</b> setBackgroundColor(<b>int</b> valuehex)</p>
<p>{</p>
<p>justifycolorbackground = valuehex;</p>
<p>reloadData();</p>
<p>}</p>
<p><b>public void</b> setTextSize(<b>int</b> textSize)</p>
<p>{</p>
<p><b>this</b>.JustifytextSize = textSize;</p>
<p>reloadData();</p>
<p>}</p>
<p><b>private</b><strong> String</strong> toRgba(<b>int</b> values)</p>
<p>{</p>
<p><strong>String</strong> get = Integer.<i>toHexString</i>(values);</p>
<p><b>int</b> M = Integer.<i>parseInt</i>(get.substring(0, 2), 16);</p>
<p><b>int</b> N = Integer.<i>parseInt</i>(get.substring(2, 4), 16);</p>
<p><b>int</b> O = Integer.<i>parseInt</i>(get.substring(4, 6), 16);</p>
<p><b>int</b> P = Integer.<i>parseInt</i>(get.substring(6, 8), 16);</p>
<p><b>return</b> String.<i> format</i>("%d,%d,%d,%d", M, N, O, P);</p>
<p>}</p>
<p>}</p>
<p>Got a question for us? Mention them in the comments section and we will get back to you.
Related Posts:




































Can you post the .class please?
Hi Sergio,
Thank you for reaching out to us.
We have uploaded several videos on Android on our YouTube channel. You can check out the videos here: https://www.youtube.com/user/edurekaIN
You can get in touch with us for more information by contacting our sales team on +91-8880862004 (India) or 1800 275 9730 (US toll free). You can mail us on sales@edureka.co.
Does this work?
Yes, it does Leonardo. Do try it out.