React JS Certification Course Online
- 19k Enrolled Learners
- Weekend
- Live Class
Grouping elements to perform a particular action in HTML is a very important task. Span tag in HTML is something that comes into the picture here. Let’s understand what is span tag and how it works in the following order:
In HTML <span> tag is mainly used for grouping of elements and applying styles accordingly to the inline elements. There is a difference between the <span> tag and <div> tag. The <span> tag is used with the inline elements while the <div> tag is used with block-level content.

In a paragraph <span> tag is used to apply a style to a particular group of words. With a given set of font codes. In these, there are three different types to set colors to the web page you have created.
The colors can be directly specified like green, blue. Hex codes – There is a six-digit code which represents the amount of color. Color decimal or percentage values – RGB() property is used to specify the colors. These hexadecimal codes will be preceded by a pound sign or hash sign #. Following is the list of few colors using hexadecimal notations.
| Color | Hex Code |
| Black | #000000 |
| Red | #FF0000 |
| Lime | #00FF00 |
| Blue | #0000FF |
| Yellow | #FFFF00 |
| Aqua | #00FFFF |
| Fuchsia | #FF00FF |
| Silver | #C0C0C0 |
| White | #FFFFFF |
<!DOCTYPE html> <html> <head> <title>HTML span tag </title> </head> <body> <p>This is a paragraph<span style="color:#FF0001;"> <i>This is a paragraph</span></i> This is a paragraph</p> <p><span style="color:#8866ff;"> This is another paragraph</span></p> </body> </html>
Find out our Flutter Course in Top Cities
| India | Other Countries |
| Flutter Training in Chennai | Flutter Course in Australia |
| Flutter Course in Bangalore | Flutter Course in Canada |
| Flutter Training in Hyderabad | Flutter Course in London |
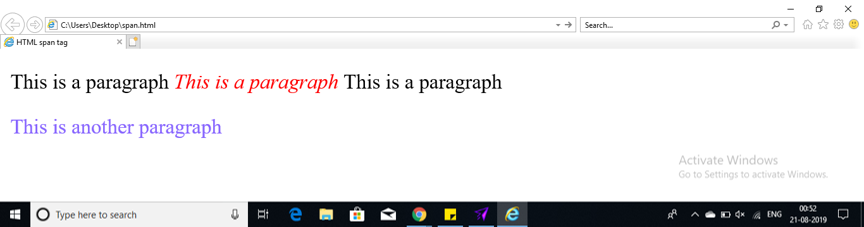
The output of Code:

As you can see we have successfully implemented the span tag to customize our HTML body. With this, we have come to the end of this article.
Create stunning and intuitive mobile app UIs using Flutter by enrolling in a Flutter Certification Training.
Take your design skills to the next level with our UI Design Course.
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Check out the Angular Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the React Certification by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe.
Got a question for us? Please mention it in the comments section of “Span Tag in HTML” blog and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| Web Developer Certification Training Course | Class Starts on 17th August,2024 17th August SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
