React JS Training Course Online
- 21k Enrolled Learners
- Weekend
- Live Class
The amount of JavaScript tools is increasing steadily, making it difficult to chooses the appropriate technology. This blog on ReactJS vs AngularJS will walk you through the similarities, differences, pros, and cons of both the frameworks to help you get a clear perspective on which would be the best for your project or study. Both AngularJS and ReactJS are highly-performing, advanced and widely used worldwide. This blog will give you a comparison between ReactJS vs AngularJS and a complete insight into the languages in the following sequence:
History of ReactJS vs AngularJS
AngularJS is a JavaScript web application. It was established in the year 2009, and the credit of introducing it must be given to tech giant Google. It is maintained by Google and is used in more than 600 applications, like Firebase Console, Google Analytics, Google Express, Google Cloud Platform, etc.
ReactJS is a large JavaScript library that helps update the view for user. It was created by Facebook in the year 2013 and is described as “a JavaScript library for building user interfaces”. React is used in Facebook’s own products including apps like Instagram and Whatsapp. It is also one of the most popular projects on GitHub, with 119,000 stars at the time of writing. Check out this Full Stack Developer course to learn about React and Angular concepts today.
Comparison Factors
What is the difference ReactJS and AngularJS? Both languages have similarities and differences which makes it difficult to select one of them. You need to consider important factors that would give you an upper hand to make things work perfectly.
Check out the React certificate course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. This Edureka course helps learners gain expertise in both fundamental and advanced topics in React enabling you to develop full-fledged, dynamic web applications on the go.
Let’s look at the factors we will be using for the comparison on ReactJS vs AngularJS:
Features
AngularJS | ReactJS |
Provides “Model View Control” architecture for dynamic modeling. | Components Support And Little Dependencies |
Uses HTML to build user interfaces. | Has JSX i.e an XML-like language built on top of JavaScript. |
Uses “plain old JavaScript objects” model i.e self-sufficient and functional. | Simplicity and Performance |
AngularJS framework filters out the data before it reaches the view. | |
Utilities for unit-testing components. | Gives freedom to choose additional libraries to add based on your needs. |
AngularJS | ReactJS |
AngularJS provides a large number of native options and features which allows you to benefit from a number of options directly, making it possible to start a project faster without being intimidated by the choices to be made at startup. | ReactJS is an open-source JavaScript library. Hence, external component libraries need to be added to have the same number of features. Also, you have to add elements for “routing” to force unidirectional flows, call APIs, set up tests, manage dependencies, etc. |
Regular DOM vs Virtual DOM
AngularJS | ReactJS |
Angular JS has regular DOM. Hence, it offers low performance with complex and dynamic applications. | ReactJS creates its own virtual DOM where components are attached. This gives the comfort of navigation within a web site. |
Example – Let’s say that you need to update a user’s age within one block of HTML tags. Now, a virtual DOM only looks at the differences between the previous and current HTML and changes the part that needs to be updated. Whereas when it comes to a regular DOM, it will update the complete tree structure of HTML tags until it reaches the age of the user.
Find out our React Course in Top Cities
| India | Other Popular Cities |
| React JS Course in Chennai | React JS Course in Australia |
| React JS Course in Bangalore | React JS Course in Canada |
| React JS Course in Hyderabad | React JS Course in Singapore |
Data Binding
Data binding is a tool used by developers to populate user interfaces with model data.
AngularJS | ReactJS |
Two-way binding | One-way binding |
Example– Let’s say you change the UI element in Angular, the corresponding model state also changes with it. If you change the model state, the UI element changes with it – hence, two-way data binding. Whereas in one-way binding, the model state is updated first, and then it renders the change in the UI element. And if you change the UI element, the model state will not change.The two-way data binding is beneficial for AngularJS as it helps write less boilerplate code to create interactions between components in the app.
Resolving Dependencies
AngularJS | ReactJS |
Directives in AngularJS are a way to organize the code around the DOM. AngularJS has many standard directives, like ng-bind or ng-app, where you can create your own directives. | React does not support division into templates and directives or template logic. The template logic has to be written in the template itself. |
Architecture
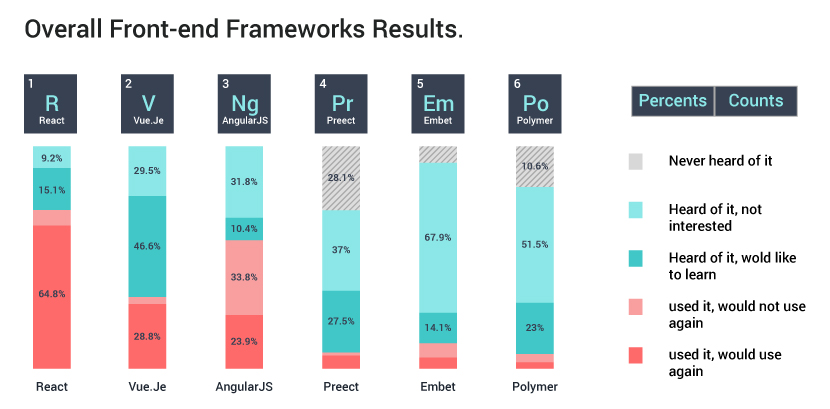
The popularity of AngularJS and ReactJS
According to StateOfJS popularity trend statics, React is popular than Angular. 64.8% of people used ReactJS and will use it again while 23.9% of people said the same for AngularJS.

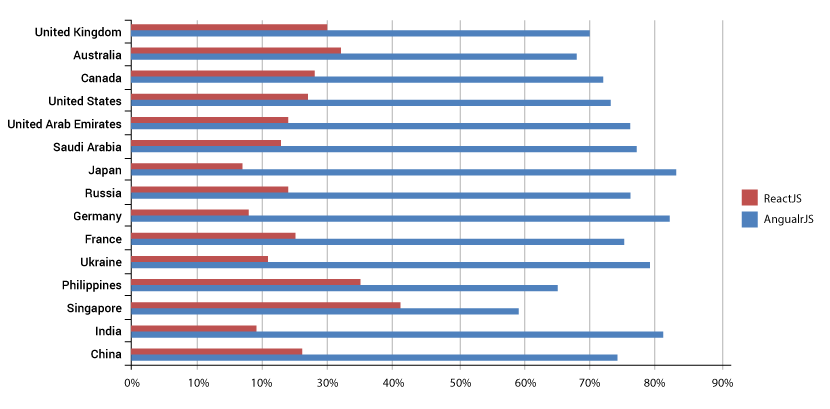
The popularity of AngularJS and ReactJS across International Regions

Conclusion
Both AngularJS and ReactJS offer strong documentation although they have different philosophies on how application development is addressed. It would be fair to say that React and Angular are two titans in a cutthroat industry. And in an industry where only the strongest survives, you can say that they are the best technologies in the market. Hence, no matter which one you choose, you can’t go wrong with either. You can always consider migrating from AngularJS to Angular for upgraded features and functionalities.
Got a question for us? Please mention it in the comments section and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| React JS Training Course Online | Class Starts on 26th October,2024 26th October SAT&SUN (Weekend Batch) | View Details |
| React JS Training Course Online | Class Starts on 7th December,2024 7th December SAT&SUN (Weekend Batch) | View Details |
| React JS Training Course Online | Class Starts on 4th January,2025 4th January SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
