Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
JavaScript is one of the most popular languages in Full-Stack, Front-end, and Back-end Development. It is used to create beautifully designed websites. In JavaScript, validation is used to authenticate a user. In this JavaScript Validation article, You will learn about form validation in the following sequence:
JavaScript is a high level, interpreted programming language used to make web pages more interactive. It is a very powerful client-side scripting language which makes your webpage more lively and interactive.
It is a programming language that helps you to implement a complex and beautiful design on web pages. If you want your web page to look alive and do a lot more than just gawk at you, JavaScript is a must.
It is a Scripting Language and has nothing to do with Java. Initially, It was named Mocha, then changed to LiveScript and finally it was named as JavaScript.
JavaScript is an object-based programming language that supports polymorphism, encapsulation, and inheritance as well.
You can run JavaScript not only in the browser but also on the server and any device which has a JavaScript Engine.
The fundamental building blocks in JavaScript are called as Functions. It is basically a set of statements that performs a task or calculates a value. To use a function, it should be defined somewhere in the scope from which you wish to call it.

A function definition consists of the function keyword, followed by:
The name of the function.
A list of parameters to the function, enclosed in parentheses and separated by commas.
The JavaScript statements that define the function, enclosed in curly brackets, { }.
Let’s take an example and see how to define a function named add:
function add(a,b) {
return a+b;
}
Now, to validate a user, a validation function is used. So let’s move ahead and learn more about JavaScript validation.
Validation is a method to authenticate the user. JavaScript provides the facility to validate the form on the client-side so data processing will be faster than server-side validation. It is preferred by most of the web developers. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
Client-side validation prevents the client from knowing whether the form is okay before reloading a page. Whereas, Server-side validation is important due to the fact that client-side validation can be completely bypassed by turning off JavaScript.
Now let’s move ahead with our JavaScript Validation article and have a look at the example of Form Validation.
The following example is a code in HTML, CSS, and JavaScript to validate a form where:
FormValidation.html
<html>
<head>
<title>form validation</title>
<script>
/**/
</script>
</head>
<body>
<form name="myform" method="post" action="Text.html" onsubmit="return validateform()"
Name: <input type="text" name="name"><br/>
Password: <input type="password" name="password"><br/>
<input type="submit" value="register"></form>
</body>
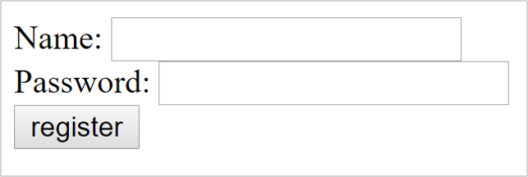
This will give the following output:

Now, you need to create another file that will redirect the page to a new one after clicking submit button.
Text.html
<html> <head> <title>Form Validation</title> <script type="text/javascript"> /**/ </script> </head> <body> <h1> Welcome to Edureka </h1> </body> </html>
It will redirect to another page and give the following output:

Now, we need to add a Function in our JavaScipt to link the input id. This will pop up an alert message if any of the fields are left blank.
function validateform(){
var name=document.myform.name.value;
var password=document.myform.password.value;
if (name==null || name==""){
alert("Name can't be blank");
return false;
}
else if(password.length<6){
alert("Password must be atleast 6 characters long.");
return false;
}
}
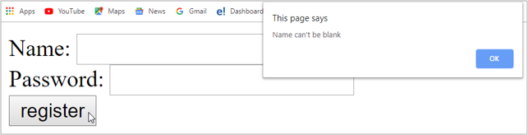
This will pop the following alert when the Name field is left blank:

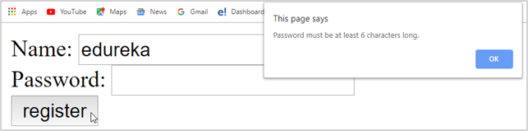
Next, if you enter the name and leave the Password field blank, it will pop the following alert:

Once you have added the name and password in the correct format, this page will be redirected to the Text.html page for the final output.
The complete code for Form Validation is as follows:
<html>
<head>
<title>form validation</title>
<script>
function validateform(){
var name=document.myform.name.value;
var password=document.myform.password.value;
if (name==null || name==""){
alert("Name can't be blank");
return false;
}
else if(password.length<6){
alert("Password must be atleast 6 characters long.");
return false;
}
}
</script>
</head>
<body>
<form name="myform" method="post" action="Text.html" onsubmit="return validateform()"
Name: <input type="text" name="name"><br/>
Password: <input type="password" name="password"><br/>
<input type="submit" value="register">
</form>
</body>
This was an example of form validation in JavaScript. we can also validate email id, password, mobile no. and many more.
So, let’s take another example and see how to validate email id using JavaScript.
Email.html
function ValidateEmail(inputText)
{
var mailformat = /^w+([.-]?w+)*@w+([.-]?w+)*(.w{2,3})+$/;
if(inputText.value.match(mailformat))
{
document.form1.text1.focus();
return true;
}
else
{
alert("You have entered an invalid email address!");
document.form1.text1.focus();
return false;
}
}
Output

With this, we have come to the end of our JavaScript validation article. I hope you found this blog informative and gained a basic understanding of JavaScript validation.
Also, don’t forget to check out the Full Stack Web Developer Masters Program by Edureka. Got a question for us? Please mention it in the comments section of “JavaScript Validation” and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co