Full Stack Web Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Anyone who starts with a new language has to hassle a lot to learn various modules before working on real industry-specific projects. As we are familiar with a general convention of starting out with our “hello world” programs, there are few programs which we can practice for learning the basics of any language. If you ever tried learning systematically, there is no doubt that you haven’t encountered “building a calculator” phase. So, today we are going to build a basic calculator using JavaScript. The various topics covered here are:
To ease out the process, it is very important that we keep our compilers ready to test things while we are reading the entire post here. Let’s hop in!
JavaScript, better known as the “scripting language” of web pages, can do wonders. A calculator, as we know, will perform our basic operations viz. Addition, Subtraction, Multiplication, and division. For starting out, you should be familiar with HTML and CSS. The section with JavaScript code, we’ll take care of that.
If you’re new to website development, you should know that one needs a local server to test out codes before deployment. You can go for wamp, xampp or any other server. For writing your codes, there are so many options: Sublime Text 3, NetBeans, Brackets, etc. Once you’re through with setting up platforms, rest of the work is a cakewalk.
To link various files, you can use the following:
In our JavaScript calculator, we’ll be using Internal CSS. First, we need to figure out how many buttons we are going to need. For now, we stick to the minimum viable functionalities for our basic calculator. So, the list of elements are mentioned below:
To visualize the calculator, it is better if we consider forming a table. A table is nothing, but rows and columns. The visible parts go into the body section facilitated by CSS. The part which is not visible, is the JavaScript, that goes into <style> section.
This section will include the display, solve and clear functions.
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0A%2F%2Ffunction%20for%20displaying%20values%0Afunction%20dis(val)%0A%7B%0Adocument.getElementById(%22edu%22).value%2B%3Dval%0A%26nbsp%3B%7D%0A%2F%2Ffunction%20for%20evaluation%0Afunction%20solve()%0A%7B%0Alet%20x%20%3D%20document.getElementById(%22edu%22).value%0Alet%20y%20%3D%20eval(x)%0Adocument.getElementById(%22edu%22).value%20%3D%20y%0A%7D%0A%2F%2Ffunction%20for%20clearing%20the%20display%0Afunction%20clr()%0A%7B%0Adocument.getElementById(%22edu%22).value%20%3D%20%22%22%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<!-- create table -->
<body>
<div class = title >Edureka JavaScript Calculator</div>
<table border="1">
<tr>
<td><input type="button" value="c" onclick="clr()"/> </td>
<td colspan="3"><input type="text" id="edu"/></td>
<!-- clr() function will call clr to clear all value -->
</tr>
<tr>
<!-- creating buttons and assigning values-->
<td><input type="button" value="+" onclick="dis('+')"/> </td>
<td><input type="button" value="1" onclick="dis('1')"/> </td>
<td><input type="button" value="2" onclick="dis('2')"/> </td>
<td><input type="button" value="3" onclick="dis('3')"/> </td>
</tr>
<tr>
<td><input type="button" value="-" onclick="dis('-')"/> </td>
<td><input type="button" value="4" onclick="dis('4')"/> </td>
<td><input type="button" value="5" onclick="dis('5')"/> </td>
<td><input type="button" value="6" onclick="dis('6')"/> </td>
</tr>
<tr>
<td><input type="button" value="*" onclick="dis('*')"/> </td>
<td><input type="button" value="7" onclick="dis('7')"/> </td>
<td><input type="button" value="8" onclick="dis('8')"/> </td>
<td><input type="button" value="9" onclick="dis('9')"/> </td>
</tr>
<tr>
<td><input type="button" value="/" onclick="dis('/')"/> </td>
<td><input type="button" value="." onclick="dis('.')"/> </td>
<td><input type="button" value="0" onclick="dis('0')"/> </td>
<!-- Evaluating function call eval()-->
<td><input type="button" value="=" onclick="solve()"/> </td>
</tr>
</table>
</body>
<!-- for styling --> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A.title%7B%0Aborder-radius%3A%2010px%3B%0Amargin-bottom%3A%2010px%3B%0Atext-align%3Acenter%3B%0Awidth%3A%20210px%3B%0Acolor%3A%23ff4456%3B%0Aborder%3A%20solid%20black%201px%3B%0A%7D%0Ainput%5Btype%3D%22button%22%5D%0A%7B%0Aborder-radius%3A%2010px%3B%0Abackground-color%3A%23ff4456%3B%0Acolor%3A%20black%3B%0Aborder-color%3A%23ff4456%20%3B%0Awidth%3A100%25%3B%0A%7D%0Ainput%5Btype%3D%22text%22%5D%0A%7B%0Aborder-radius%3A%2010px%3B%0Atext-align%3A%20right%3B%0Abackground-color%3Awhite%3B%0Aborder-color%3A%20black%20%3B%0Awidth%3A100%25%0A%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
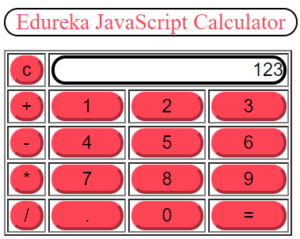
Now that we have the sections intact, let’s place them and see the result:
Output Screen:

With this, we have come to the end of our article. I hope you understood the easiest way to build a JavaScript calculator. If you’re just beginning, then watch at this JavaScript Tutorial to Understand the Fundamental Java Concepts.
JavaScript Full Course | JavaScript Tutorial For Beginners | JavaScript Training | Edureka
Now that you know about JavaScript Array Methods, check out the Web developer course by Edureka. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of “The easiest way to build a JavaScript Calculator” and we will get back to you.
| Course Name | Date | Details |
|---|---|---|
| Java Course Online | Class Starts on 7th December,2024 7th December SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
