Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
This article will you an interesting and important topic that is HTML Textarea and in the process help you explore it in detail. Following pointers will be covered in this article,
So let us get started with this HTML Textarea article,
Whether it is a comment section or a description section in a webpage, text area is commonly used, wherein you can go ahead and post your suggestion or write any kind of text that the field is asking for. If you are planning to create or work with webpages, textarea is one of the foundational skills that you need to master.
We use <textarea> tag within a form to create a multiline text input. In textarea element, user can insert text over multiple rows. You have the privilege either to create a text area with unlimited number of characters or specify the size of the text area in terms of number of columns & rows.
Let’s learn how to create a textarea in HTML.
Example
<!DOCTYPE html> <html> <head> <title>Textarea HTML Example</title> </head> <body> <form action = "/submit.php" method = "get"> User Feedback: <br /> <textarea rows = "5" cols = "50" name = "feedback"> Feedback </textarea> <input type = "submit" value = "submit" /> </form> </body> </html>
Output
Text area can contain unlimited characters. The size of text area can be specified by the columns and rows attributes.
Moving on with this with this HTML Textarea article,
Attributes That Can Be Added To Textarea
There are various attributes that can be added to text area. Let’s look at the list.
There are more attributes that are added with the arrival of HTML5.
Moving on with this with this HTML Textarea article,
Moving on with this with this HTML Textarea article,
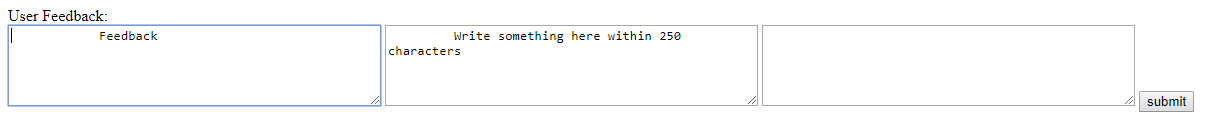
<!DOCTYPE html> <html> <head> <title>Textarea HTML Example</title> </head> <body> <form action = "/submit.php" method = "get"> User Feedback: <br /> <textarea rows = "5" cols = "50" name = "feedback" autofocus='autofocus' > Feedback </textarea> <textarea rows = "5" cols = "50" name = "feedback1" maxlength="250" placeholder="Write something here within 250 characters" > Write something here within 250 characters </textarea> <textarea rows = "5" cols = "50" name = "feedback1" maxlength="250" required="required" > </textarea> <input type = "submit" value = "submit" /> </form> </body> </html>
Output
Now after executing the above snippets you would have understood how to create textarea in HTML using various attributes. I hope this blog is informative and added value to you.
This brings us to the end of this article on HTML Textarea. Now that you know what is HTML, check out the Web Development Certification Training by Edureka. Web Development Certification Training will help you Learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of “What is HTML?” and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co