Full Stack Development Internship Program
- 29k Enrolled Learners
- Weekend/Weekday
- Live Class
Since technological inception, a table is a common way of storing & visualizing data. It is used in almost all fields for presenting text information & numerical data wherein you can easily compare two or more elements. In this article, I’ll be discussing HTML Tables in the following order:
In simple words, a table is a collection of related data which consists of rows & columns. Now as we know HTML is a standard markup language for creating web pages & displaying it in a web browser. So, creating & working with tables becomes an important sub-skill to master HTML. In this blog, we will learn how to work with tables in HTML.
To define a HTML table, we use <table> tag. Inside <table> tag, you first define table rows with <tr> tag. Next, you define table headers in <th> tag. Data or cell in table is defined using <td> tag.
Let us first look at the list of HTML tags used to create tables. Later moving ahead in this blog, we will learn how to use them with the help of examples.
Now let’s look at the sample HTML code to create a table.
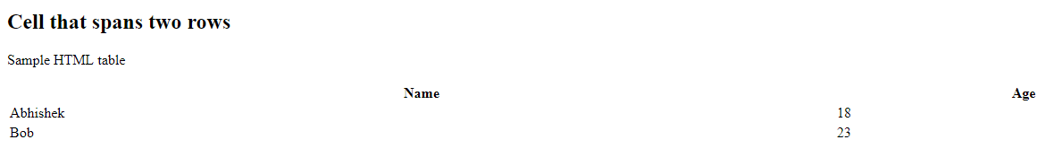
<table> <tr> <th>Name</th> <th>Age</th> </tr> <tr> <td>Abhishek</td> <td>18</td> </tr> <tr> <td>Bob</td> <td>23</td> </tr> </table>
Output:

There are two attributes called cellpadding and cellspacing which you can use to adjust the white space in your table cells. The cellspacing attribute defines space between table cells, while cellpadding represents the distance between cell borders and the content within a cell.
<!DOCTYPE html>
<html>
<head>
<title>Cellspacing & Cellpadding</title>
</head>
<body>
<table border = "1" cellpadding = "5" cellspacing = "5">
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Abhishek</td>
<td>15</td>
</tr>
<tr>
<td>Bob</td>
<td>23</td>
</tr>
</table>
</body>
</html>
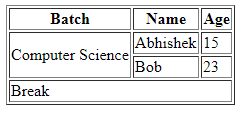
Colspan attribute is used to merge two or more columns, whereas rowspans is used to merge two or more rows.
<!DOCTYPE html>
<html>
<head>
<title>Colspan & Rowspan</title>
</head>
<body>
<table border = "1">
<tr>
<th>Batch</th>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td rowspan = "2">Computer Science</td>
<td>Abhishek</td>
<td>15</td>
</tr>
<tr>
<td>Bob</td>
<td>23</td>
</tr>
<tr>
<td colspan = "3">Break</td>
</tr>
</table>
</body>
</html>
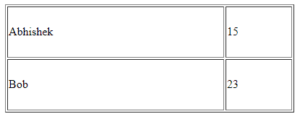
HTML gives you the leverage to adjust the table height & width. Width attribute & height attribute is used to set the width & height of the table respectively. You can either specify it in terms of percentage of area available on the screen or in terms of pixels.
<!DOCTYPE html>
<html>
<head>
<title>Width & Height of HTML Table</title>
</head>
<body>
<table border = "1" width = "400" height = "150">
<tr>
<td>Abhishek</td>
<td>15</td>
</tr>
<tr>
<td>Bob</td>
<td>23</td>
</tr>
</table>
</body>
</html>
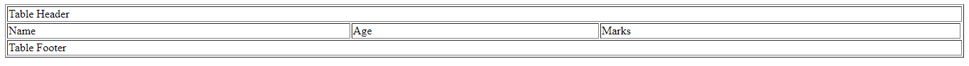
A table can be broken into three sections i.e., a header, a body, and a footer. Header and Footer are similar to header and footer in a word document that remains common for every page, whereas the body contains the main content.
<thead> tag creates separate table header, whereas <tfoot> tag creates a separate table footer. <tbody> tags contain the body of the table.
<!DOCTYPE html>
<html>
<head>
<title>HTML Table with header, footer & body</title>
</head>
<body>
<table border = "1" width = "100%">
<thead>
<tr>
<td colspan = "4">Table Header</td>
</tr>
</thead
<tfoot>
<tr>
<td colspan = "4">Table Footer</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Name</td></pre>
<pre><td>Age</td></pre>
<pre><td>Marks</td>
</tr>
</tbody>
</table>
</body>
</html>
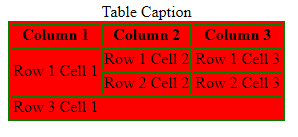
You can also set a table background. Bgcolor attribute sets the background color for the whole table as well as for one cell, whereas background attribute sets a background image for the whole table as well as just for one cell.
The caption tag serves as a title or explanation for the table which is displayed at the top of the table.
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border = "1" bordercolor = "green" bgcolor = "red">
<caption>Table Caption</caption>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td>
<td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>
</body>
</html>
With this we come to an end of this article. Now after executing the above snippets you would have understood how to create tables in HTML. I hope this blog is informative and added value to you.
Check out the Web Development Certification Training by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Web Development Certification Training will help you learn how to create impressive websites using HTML5, CSS3, Twitter Bootstrap 3, jQuery and Google APIs and deploy it to Amazon Simple Storage Service(S3).
Got a question for us? Please mention it in the comments section of this article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co