Drawing Brush Application for Android
So, you’ve heard that Android Development skills would help broaden your job prospects, and are wondering where to begin. Here is a step-wise guide to help you create Android apps (basic Drawing Brush Application) using Eclipse IDE.
Watch the following video to get a preview of the Drawing Brush application created in the tutorial:
1. Understand what you want to create!
The video above has probably taken care of that! :) This application is similar to Paint tool in windows, excluding the more advanced features. Here’s how it works:
- Draw anything on the screen just by touching.
- Clear your screen by pressing the “Clear Screen” button.
Seems simple enough, right! Let’s begin.
2) Get the Android development tools!
What do I need to create Android apps?
1) Basic knowledge of Java
2) Eclipse IDE (Thanks to Eclipse IDE, creating Android apps is not quite the drag it could have been. It saves the developers a lot of time).
The application would run on Android version 2.3.3 (GingerBread) or above.
I don’t have Eclipse, what should I do?
Download this free Android Installation Guide provided by Edureka to setup Eclipse and other Android Development tools.
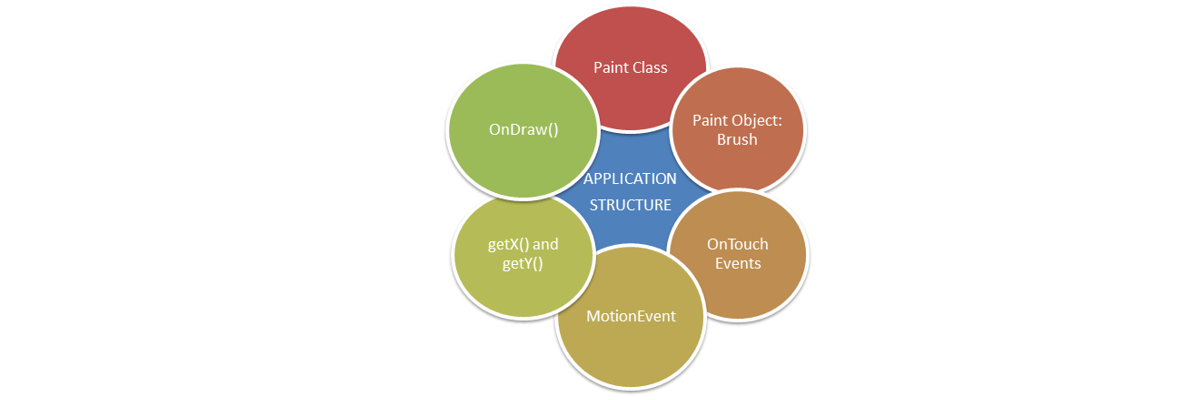
3) Understand the Application Structure!
Alright, now that we have seen the UI of the app, let’s move on to see what goes on behind the scenes.
 Paint Class
Paint Class
We used the Paint class that holds the style and color information about how to draw geometries, text and bitmaps.
Paint Object
The Paint object represents the “brush” here.
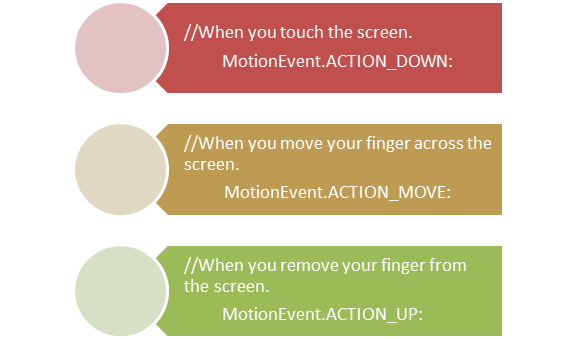
OnTouch Events
A very important input method for Android devices. Touch events offer the ability to interpret finger activity on touchscreens.
MotionEvent
It is used to report movement, and is thus the base class for Touch Events.
getX() and getY()
Used to get the current position.
onDraw()
You get a Canvas object which allows you to perform drawing operations on it, e.g. draw lines, circle, text and Bitmaps.
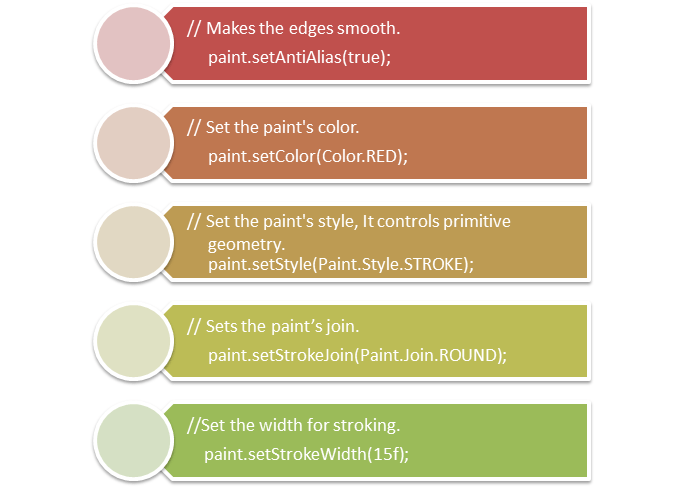
4) To create Android apps, know the code that makes them work!
Finally the time to get those hands dirty! Here’s the code for the Drawing Brush application:
5) Understand the actions that you’ll use to create Android apps:
How do I run this Application?
Step 1: Download the code by clicking here.
Step 2: Extract it using WinRAR or a similar tool.
Step 3: If you have an Android phone, simply install the .apk file which you can find in DrawingBrush_Circle_ClearScreenButtonin DrawingBrush_Circle_ClearScreenButton.apk
Step 4: To import it to Eclipse, just copy the folder into your Eclipse workspace.
1) Select File -> Import
2) Expand the general folder.
3) Select Existing Project into work space
4) Hit next and browse your work space where it asks for “select root directory”.
5) Click Finish.
All set, you can can run it in your emulator now.
Now scoot! :) It’s time for you to actually create Android apps, if you haven’t already. If you need more help, enroll now for a free session of Android Development Basics.
Happy Learning!
You may also like these related posts:
- Android Project : Droid Remote
- The Beginner’s Guide to Android: Android Architecture
- 12 Tips to handle your first campus interview with a Software Company
- How to create Android Widgets: RatingBar in Android









 Paint Class
Paint Class






























Keep this going please, great job!
Hello, Excellent post about 5 steps to create basic Drawing Brush application: Create Android apps and you have pointed out some astonishing details. I also think this https://www.edureka.in/blog/how-to-create-android-apps/ is a very good website. This is Everett Bennerman and wanted to compliment you. Keep up the great job that you are doing.
Only great mind would to see this!
Nice day to read a post like this , makes me feel good to have the internet!
You made several good points there. I did a search on the topic and found a good number of people will agree with your blog.
Great tutorial for beginners..
A person essentially help to make significantly articles I would state. That is the very first time I frequented your web page and up to now? I surprised with the research you made to create this actual put up amazing. Fantastic job!
I cant understand but i wish i can make amazing spider man game on galaxy fit ;(
I like Android.
Needed JAVA ;).