React JS Training Course
- 24k Enrolled Learners
- Weekend/Weekday
- Live Class
Flutter animations are a key component of creating engaging and immersive mobile app experiences. With Flutter’s built-in animation libraries and customizable widgets, developers can create stunning animations that respond to user interactions and data changes. From simple fade-ins and slide-outs to more complex physics-based interactions, Flutter’s animation capabilities offer a wide range of possibilities for enhancing the user experience. In this blog on flutter animations, we will cover all the basics of flutter animations with the following :
Content:
What are Flutter Animations
Flutter animations are an essential part of developing beautiful and engaging user interfaces for mobile apps. In simple terms, Flutter animations are a way to add movement, visual interest, and interaction to an app’s interface. These animations can be used to enhance the user experience, convey information, provide feedback, and create a sense of continuity and flow within an app.
Flutter provides a powerful and flexible animation framework that allows developers to create complex animations with minimal effort. With the help of Flutter’s built-in widgets, APIs, and tools, developers can easily create animations such as fades, rotations, scaling, and translations. Additionally, Flutter supports more advanced animations such as implicit and explicit animations, hero animations, and staggered animations.
Animations play a crucial role in modern app design, and Flutter’s animation capabilities make it an ideal platform for developing rich and engaging user interfaces. Whether you are a beginner or an experienced developer, learning how to create animations in Flutter can take your app design skills to the next level.
Also Read: Flutter Vs. React Native
The Importance of Animations in UI/UX Design
Animations play a critical role in UI/UX design as they can greatly enhance the user experience by making the app more engaging, intuitive, and fun to use. Here are some reasons why animations are important in UI/UX design:
The Basics of Animations in Flutter
In Flutter, animations are created by changing the values of a widget’s properties over time. The basic idea is to define the starting and ending values of a widget’s properties, and then interpolate between these values over a specified duration. Flutter provides several animation classes that can be used to achieve different types of animations.
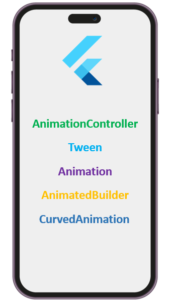
Here are some of the basic concepts to understand when working with animations in Flutter:

With these basic concepts, developers can create simple animations such as fades, rotations, scaling, and translations. As developers become more familiar with Flutter’s animation framework, they can create more complex animations that involve multiple widgets and interactions.
The Different Types of Animations
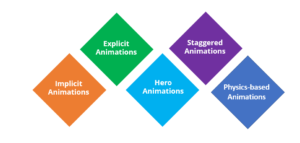
Flutter provides several types of animations that developers can use to create engaging and visually appealing user interfaces. Here are some of the different types of animations available in Flutter:

Find out our Flutter Course in Top Cities
| India | Other Countries |
| Flutter Training in Chennai | Flutter Course in Australia |
| Flutter Course in Bangalore | Flutter Course in Canada |
| Flutter Training in Hyderabad | Flutter Course in London |
In summary, Flutter provides a wide range of animation types that can be used to create dynamic and engaging user interfaces. By understanding the different types of animations available, developers can choose the best animation type for their specific use case and create polished and intuitive user interfaces.
Examples of Popular Animations Used in Flutter Apps
Sure! Here are some examples of popular animations used in Flutter apps:

These are just a few examples of popular animations used in Flutter apps. There are many more types of animations available in Flutter, and developers can use them to create unique and engaging user interfaces.
Example for Showing a Text Animation
import 'package:flutter/material.dart';
This line imports the flutter/material.dart library, which contains the necessary classes and widgets to build a Material Design application in Flutter.
void main() {
runApp(MyApp());
}
This is the entry point of the application, where the runApp() method is called with a MyApp() widget as a parameter to render the application.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Animation Demo',
home: WelcomeScreen(),
);
}
}
This is a stateless widget called MyApp, which is the root of the widget tree in this application. It returns a MaterialApp widget with a title and a home property set to WelcomeScreen() widget.
class WelcomeScreen extends StatefulWidget {
const WelcomeScreen({Key? key}) : super(key: key);
@override
_WelcomeScreenState createState() => _WelcomeScreenState();
}
This is a stateful widget called WelcomeScreen, which extends StatefulWidget. It returns a _WelcomeScreenState() instance as its state.
class _WelcomeScreenState extends State<WelcomeScreen>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _opacityAnimation;
late Animation<double> _colorAnimation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
duration: Duration(seconds: 3),
)..repeat(reverse: true);
_opacityAnimation = Tween<double>(begin: 0.0, end: 1.0).animate(_controller);
_colorAnimation = Tween<double>(begin: 0.0, end: 1.0).animate(_controller)
..addListener(() {
setState(() {});
});
}
This is the state class _WelcomeScreenState of WelcomeScreen, which extends State and mixes in SingleTickerProviderStateMixin. It creates three animation objects, _controller, _opacityAnimation, and _colorAnimation using the AnimationController and Tween classes.
_controller is an instance of AnimationController class, which is responsible for controlling the animation. It’s initialized with the duration of 3 seconds and repeats in reverse direction after completion.
_opacityAnimation is an instance of Animation<double> class, which is responsible for changing the opacity of a widget from 0.0 to 1.0.
_colorAnimation is also an instance of Animation<double> class, which is responsible for changing the background color of a widget from 0.0 to 1.0. It also calls the setState() method when the value of the animation changes, which triggers a rebuild of the widget tree.
@override
void dispose() {
_controller.dispose();
super.dispose();
}
This is the dispose() method that gets called when the state is destroyed. It’s used to dispose of the animation controller to avoid memory leaks.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/background.jpg'),
fit: BoxFit.cover,
),
),
),
Center(
child: FadeTransition(
opacity: _opacity
child: Container( decoration: BoxDecoration( color: Colors.white.withOpacity(_colorAnimation.value), borderRadius: BorderRadius.circular(10), ), padding: EdgeInsets.symmetric( horizontal: 20, vertical: 10, ), child: Text( 'Welcome to Edureka', style: TextStyle( fontSize: 30, fontWeight: FontWeight.bold, color: _colorAnimation.value > 0.75 ? Colors.black : Colors.blue, ), ), ), ), ), ], ), ); } }
Here is the Full Code
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Animation Demo',
home: WelcomeScreen(),
);
}
}
class WelcomeScreen extends StatefulWidget {
const WelcomeScreen({Key? key}) : super(key: key);
@override
_WelcomeScreenState createState() => _WelcomeScreenState();
}
class _WelcomeScreenState extends State<WelcomeScreen>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _opacityAnimation;
late Animation<double>_colorAnimation;
@override
void initState() {
super.initState();
_controller = AnimationController(
vsync: this,
duration: Duration(seconds: 3),
)..repeat(reverse: true);
_opacityAnimation = Tween&<double>(begin: 0.0, end: 1.0).animate(_controller);
_colorAnimation = Tween<double>(begin: 0.0, end: 1.0).animate(_controller)
..addListener(() {
setState(() {});
});
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/background.jpg'),
fit: BoxFit.cover,
),
),
),
Center(
child: FadeTransition(
opacity: _opacityAnimation,
child: Container(
decoration: BoxDecoration(
color: Colors.white.withOpacity(_colorAnimation.value),
borderRadius: BorderRadius.circular(10),
),
padding: EdgeInsets.symmetric(
horizontal: 20,
vertical: 10,
),
child: Text(
'Welcome to Edureka',
style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
color: _colorAnimation.value > 0.75
? Colors.black
: Colors.blue,
),
),
),
),
),
],
),
);
}
}
Conclusion
Flutter animations provide developers with a powerful and flexible framework for creating visually appealing and dynamic user interfaces in mobile applications. With the built-in animation library, developers can easily create complex animations and interactions, enhancing user engagement and experience. The hot reload feature in Flutter makes it easy to fine-tune and iterate animations in real time, saving time and effort during the development process. The availability of third-party animation packages and plugins further extends Flutter’s animation capabilities, providing developers with even more tools and resources to create captivating user interfaces. Overall, Flutter’s animation capabilities make it a popular choice for mobile application development, allowing developers to create visually stunning and interactive apps that stand out in today’s competitive mobile market.
This brings us to the end of this blog on Flutter Animations. Hope I was able to explain Flutter Animations and why you should use it clearly.
If you want to get trained in Flutter and wish to develop interesting UI’s on your own, then check out the best Flutter Course offered by Edureka, Our Flutter Application Development Certification Course Syllabus, curated by industry experts that will help you to master all its concepts.
Got a question for us? Please mention it in the comments section and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co