React JS Training Course
- 24k Enrolled Learners
- Weekend/Weekday
- Live Class
CSS lists are very helpful in reaching a set of either numbered or bulleted points. This article will show you how to control the type, position, style of web pages using CSS. Following Pointers will be covered here,
There are five different CSS properties in which you can use it to control lists:
Here the commonly used list are:list-style-type and list-style-position. It is been explained below
Moving on with this article on CSS Lists
In list-style-type property it let’s you to control the shape and style of the bullet points or marker in the unordered list case. In ordered list case it is numbering characters.
Below table representing for the unordered lists:
| Value | Description |
| None | NA |
| Disc | It is filled-in the circle.(default one) |
| Circle | It is an empty circle. |
| Square | It is filled-in the square. |
Below table representing for the ordered lists:
| Value | Description | Example |
| Decimal | It is a number | 1,4,3 |
| Decimal leading zero | 0 before the actual number | 01, 04, 03 |
| Lower-alpha | It is lowercase alphanumeric characters. | a, b, c, d |
| Upper-alpha | It is uppercase alphanumeric characters. | A, B, C, D |
| Lower-roman | Its is lowercase Roman numerals. | i, ii, iii, iv, v |
| Upper-roman | It is uppercase Roman numerals. | I, II, III, IV, V |
| Lower-greek | Marker is in lower-greek | alpha, gamma |
| Lower-latin | Marker is in lower-latin | a, b, c, d |
| Upper-latin | Marker is in upper-latin | A, B, C, D |
Moving on with this article on CSS Lists
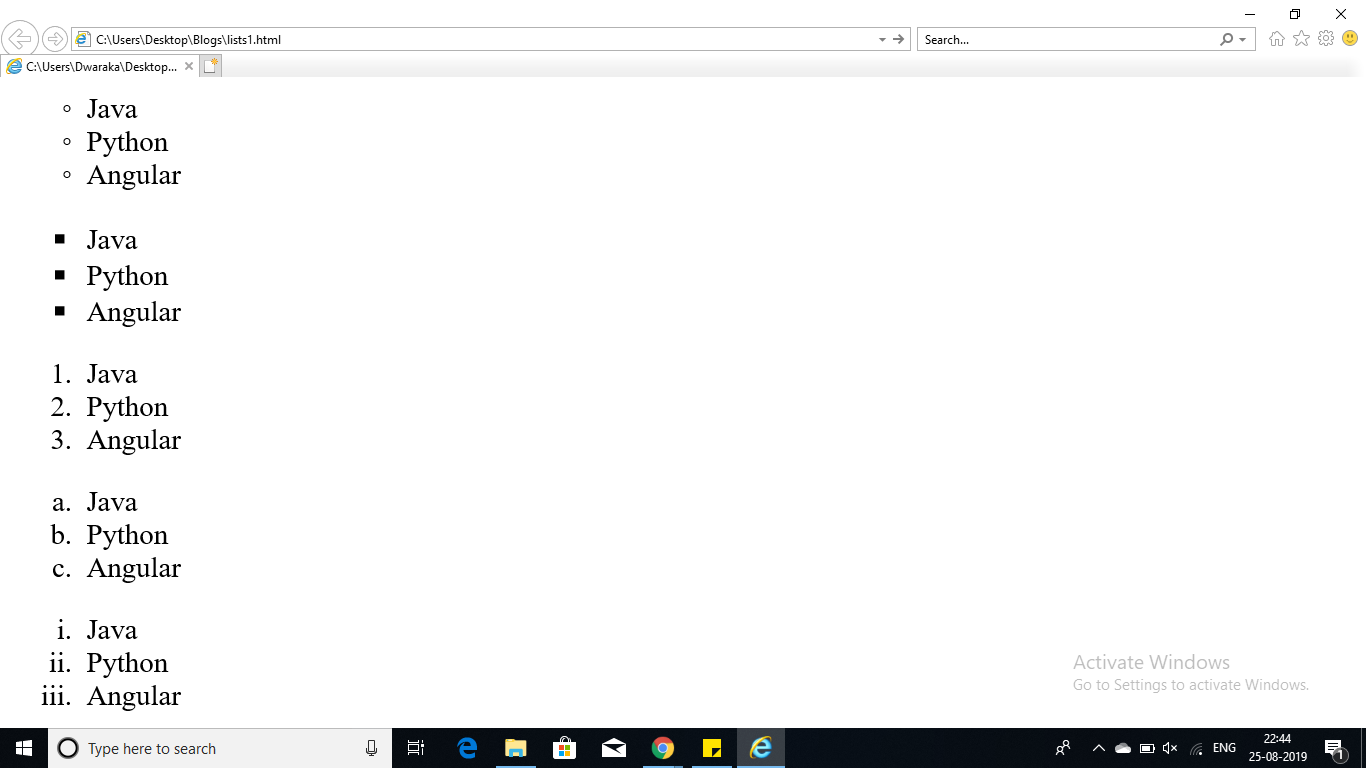
<ul style="list-style-type:circle;"><li>Java</li> <li>Python</li> <li>Angular</li> </ul> <ul style="list-style-type:square;"> <li>Java</li> <li>Python</li> <li>Angular</li> </ul> <ol style="list-style-type:decimal;"> <li>Java</li> <li>Python</li> <li>Angular</li> </ol> <ol style="list-style-type:lower-alpha;"> <li>Java</li> <li>Python</li> <li>Angular</li> </ol> <ol style="list-style-type:lower-roman;"> <li>Java</li> <li>Python</li> <li>Angular</li> </ol>
Output

Moving on with this article on CSS Lists
In list-style-position property it shows that the marker should appear inside or outside the box containing the bullet points. This can have one of the two values:
| Value | Description |
| None | NA |
| Inside | In this case if the text goes in the second line then the text will wrap underneath the marker.It will also show where the text would have started if the lists had a vale outside. |
| outside | In this case if the text goes into the second line, the text will be aligned with the start of the first line. |
Example:
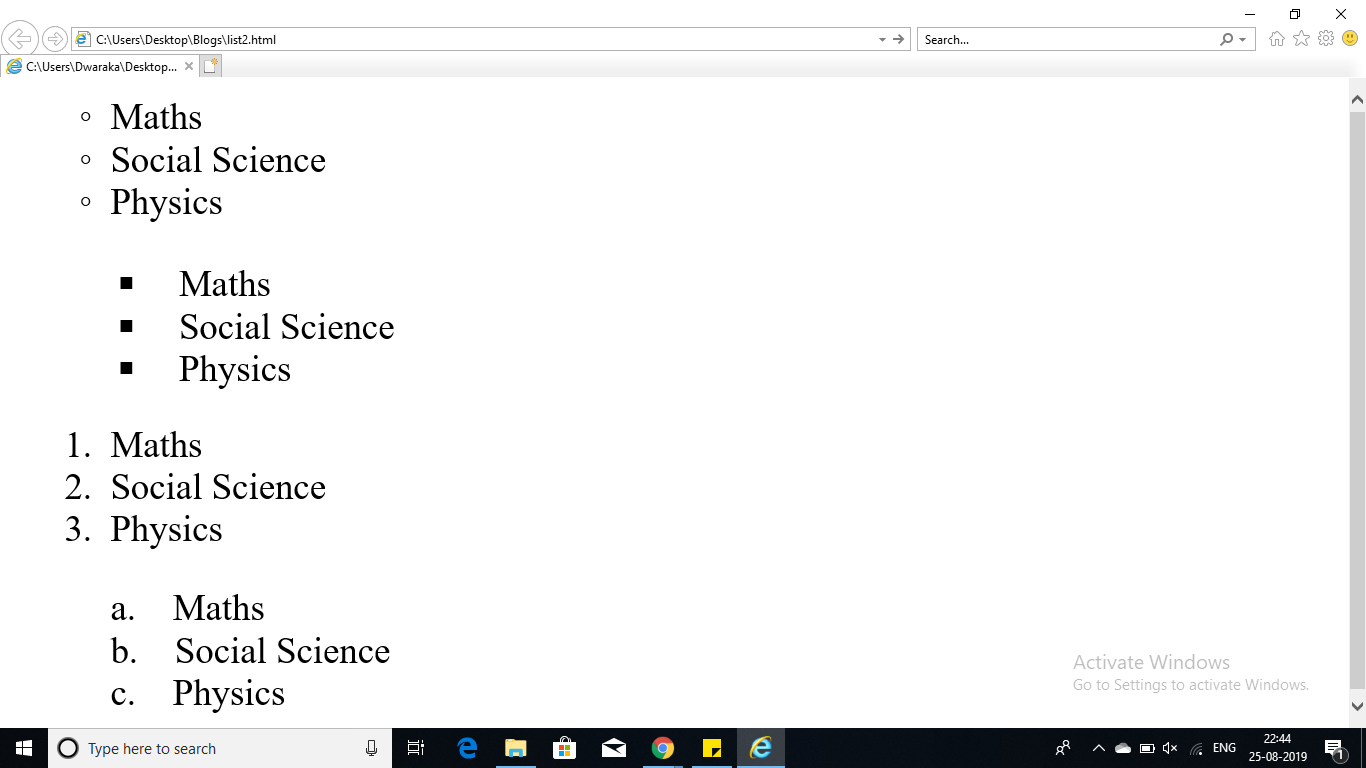
<ul style="list-style-type:circle; list-stlye-position:outside;"><li>Maths</li> <li>Social Science</li> <li>Physics</li> </ul> <ul style="list-style-type:square;list-style-position:inside;"> <li>Maths</li> <li>Social Science</li> <li>Physics</li> </ul> <ol style="list-style-type:decimal;list-stlye-position:outside;"> <li>Maths</li> <li>Social Science</li> <li>Physics</li> </ol> <ol style="list-style-type:lower-alpha;list-style-position:inside;"> <li>Maths</li> <li>Social Science</li> <li>Physics</li> </ol>
Output

This brings us to the end of this article on CSS Lists.
Check out our Full Stack Web Developer Masters Program which comes with instructor-led live training and real-life project experience. This training makes you proficient in skills to work with back-end and front-end web technologies. It includes training on Web Development, jQuery, Angular, NodeJS, ExpressJS, and MongoDB.
Check out the Angular Certification by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the React JS Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Unleash your creativity and design skills with our UI and UX Design Course.
Got a question for us? Please mention it in the comments section of article and we will get back to you.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co