React JS Certification Course Online
- 19k Enrolled Learners
- Weekend
- Live Class
Web development requires data synchronization between the models and the views. The models basically contain data values whereas views deal with what the user sees. If you want to know how this happens in Angular, this article is on Angular Data Binding to help you.
Mentioned below are the topics that were discussed over here:
Data Binding is the mechanism that binds the applications UI and User Interface to the models. Using Data Binding, the user will be able to manipulate the elements present on the website using the browser. Therefore, whenever a variable has been changed, that particular change must be reflected in the Document Object Model or the DOM.
In Angular, Data Binding defines the interaction between the components and the DOM. Data Binding is a part of all Angular versions, starting from AngularJS right through to the latest Angular 9 version.
Angular allows both One-way and Two-way Data Binding. One-way data binding is a simple type of data binding where you re allowed to manipulate the views through the models. This implies, making changes to the Typescript code will be reflected in the corresponding HTML. In Angular, One-way data binding is achieved through:
Two-way data binding, on the other hand, allows synchronization of data in such a way that the views can be updated using the models and the models can be updated using views. This means that your application will be able to share information between a component class and its template.
In one-way data binding, data flows only in one direction i.e from the models to the views. As mentioned earlier, one-way data binding in Angular can be of three types i.e Interpolation, Property binding, and Event binding.
Interpolation binding is used to return HTML output from TypeScript code i.e. from the components to the views. Here, the template expression is specified within double curly braces. Through Interpolation, strings can be added into the text that is present between HTML element tags and within attribute assignments. These strings are calculated using Template expressions.
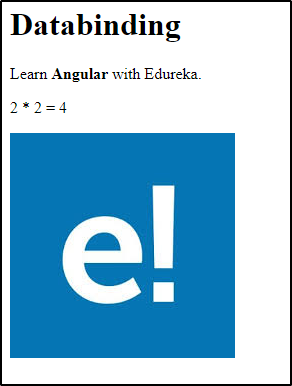
EXAMPLE:
<h1>{{title}}</h1>
Learn <b> {{course}}
</b> with Edureka.
2 * 2 = {{2 * 2}}
<div><img src="{{image}}"></div>
The Typescript part of this code is as follows:
export class AppComponent {
title = 'Databinding';
course ='Angular';
image = 'paste the url here'
}OUTPUT:

The component property is specified between the 2 curly braces. Angular will replace this component property with the string value associated with that component property. It can be used in different places according to the requirements. Angular converts interpolation into property binding. Check out this Full Stack Developer Course Online and learn more about Angular today.
Angular also allows you to configure the interpolation delimiter and use something of your choice instead of the two curly braces. This can be done using the interpolation option in the Component metadata.
Check out the Angular Certification Training Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications.
Template expressions
Template expressions are present within the two curly braces and they produce a value. Angular will execute that expression and then, it assigns that particular expression to a property of a binding target such as HTML elements, components, or directives.
NOTE: 2 * 2 present between interpolation brackets, is a template expression.
In Property binding, value flows from a component’s property into the target elements property. Therefore, Property binding can’t be used to read or pull data from the target elements or to call a method that belongs to the target element. The events raised by the element can be acknowledged through event binding which will be covered later on in this article.
In general, one can say that the component property value will be set to the element property using Property binding.
EXAMPLE:
<h1>Property binding</h1> <div><img [src]="image"></div>
In the above example, the src property of the image element is bound to a component’s image property.
If you have noticed, you can see that interpolation and property binding can be used interchangeably. Take a look at the example pair given below:
<h2>Interpolation</h2>
<div><img src="{{image}}"></div>
<h2>Property binding</h2>
<div><img [src]="image"></div>
Please make a note that when you need to set element properties to non-string data values, you must use Property binding and not Interpolation.
The Event binding feature lets you listen to certain events such as mouse movements, keystrokes, clicks, etc. In Angular, event binding can be achieved by specifying the target event name within regular brackets on the left of an equal to ( = ) sign, and the template statement on the right side within quotes (” “).
EXAMPLE:
<div> <button (click)="goBack()">Go back</button> </div>
The ‘click‘ in the above example is the target events name and ‘goBack()’ is the template statement.
OUTPUT:

Whenever event binding occurs, an event handler will be set by Angular for the target event. When that particular event gets raised, the template statement is executed by the handler. Generally, receivers are involved with template statements that perform actions in response to the event. Here, binding is used to convey information about the event. These data values of the information include event string, object, etc.
Angular allows two-way data binding that will allow your application to share data in two directions i.e. from the components to the templates and vice versa. This makes sure that the models and the views present in your application are always synchronized. Two-way data binding will perform two things i.e. setting of the element property and listening to the element change events.
The syntax of two way binding is – [( )}. As you can see, it is a combination of the property binding syntax i.e. [ ] and the event binding syntax ( ). According to Angular, this syntax resembles “Banana in a Box”.
EXAMPLE:
<label ><b>Name:</b>
<input [(ngModel)]="course.name" placeholder="name"/>
</label>When you execute this code, you will see that changes to either the models or the views will result in changes to the corresponding views and models. Take a look at the image below that shows the name of the course being changed from ‘Python’ to ‘Pytho’ from the views:

This brings us to the end of the “Angular Data Binding” article. I hope this was informative and added value to your knowledge. I would recommend you to go through this Angular 8 Tutorial Edureka video 3 and learn how to create an Angular application from scratch.
With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities. The Angular Certification Training aims at covering all these new concepts around Enterprise Application Development. Discover the benefits of cross-platform development with a best Flutter course and save time and resources.
| Course Name | Date | Details |
|---|---|---|
| Angular Certification Course Online | Class Starts on 27th July,2024 27th July SAT&SUN (Weekend Batch) | View Details |
| Angular Certification Course Online | Class Starts on 31st August,2024 31st August SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
