React JS Training Course
- 24k Enrolled Learners
- Weekend/Weekday
- Live Class
Creating websites is always exciting but creating beautiful ones is what satisfies. Angular in itself is a great framework to help you build websites. In case you want to create eye-catching websites easily, you can simply incorporate Bootstrap with Angular. So if you are excited to know how to do this, here a complete article on Angular Bootstrap to help you.
What is Angular?
Angular is an open-source web development framework that is maintained by Google. It is based on the TypeScript language which is a superset of JavaScript. Angular is immensely popular for many reasons such as:
In case you are completely new to Angular and have not installed it yet, check out What is Angular article.
To create an Angular application, you can make use of the ng new command as follows:
ng new FIFA
Get into your project directory using the following command:
cd FIFA
Run the ng serve -o command within your project directory. This will automatically serve your application on the localhost port 4200. When you do this, you will see the default Welcome page from Angular. Get back to your project and delete all the contents of the app.component.html file except the last line i.e. <router-outlet></router-outlet>
Just to check how your application will response, type in some basic HTML code as follows:
<h1>Hello World</h1> <h2>Welcome to Edureka!</h2> <router-outlet></router-outlet>
You will see the following output on the development server:
I shall modify this application progressively as we move on but for now, open the index.html file of your application. By the end of this session, I will be creating a sample FIFA website focusing on the upcoming FIFA World Cup.
Bootstrap is an open-source HTML, CSS and JS framework that is used to create mobile-first and responsive websites. Using Bootstrap, you can easily create beautiful and responsive websites by making use of its readily available layouts, components, utilities, etc.
There are two ways by which you can embed Bootstrap into Angular:
You can make direct use of the Bootstrap Content Delivery Network or the Bootstrap CDN. This will deliver the cached version of Bootstrap’s compiled CSS and JS to your Angular application.
To access it, you can check out the official Bootstrap CDN link.
Copy the <link> tag and paste it at the end of the head section of the index.html file. Once that is done, copy the <script> tag and paste it at the beginning of the body section.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>Now copy these two <script> tags of jQuery and Popper.js and paste them below the Bootstrap <script> tag. Save the file and open the development server.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>You will notice that Bootstrap has been successfully embedded and the font has changed accordingly. Take a look at the image below:

You can clearly see the difference between the font of the previous output and this one. This shows that Bootstrap functionality has been successfully embedded into your application.
NOTE: Please make a note that I have deleted the CDN versions that I added in the previous method.
Alternatively, you can make use of the node package manager to embed Bootstrap functionality into your project. To do this, open the command prompt and type the following command:
npm install bootstrap jquery popper.js –save
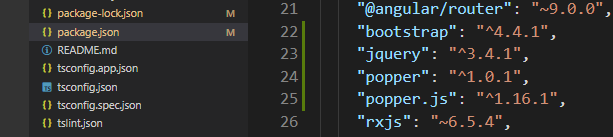
Once that is done, you will be able to see that all these three packages along with their versions will be present in the package.json file.

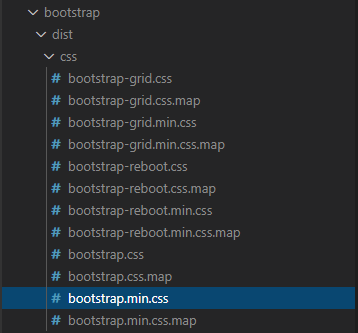
The CSS and JS must be loaded globally, and for that, we must specify the path within the angular.json file within the styles and the scripts array. All packages that you install get downloaded to the node_modules folder. Open the node_modules folder and look for Bootstrap, jQuery, and Popper. From these installed packages, I will only use the minified versions, so open these folders and look for the path of these minified files. The image below shows the bootstrap.min.css file path:

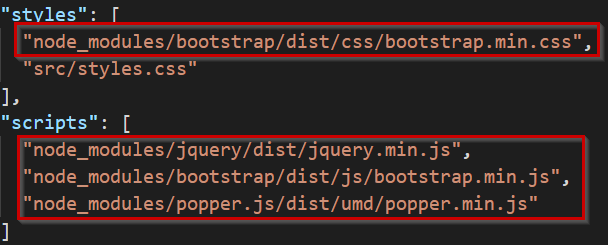
Once you have found the path of each of these, you will have to add it within the angular.json file as shown below:

Now save the changes and rerun your application. You should be able to see that the Bootstrap functionality is still working as shown below:

Now that the required extensions have been added successfully you are all set to create an Angular Bootstrap application.
This application will have three components i.e home, venue, and stadiums. To create each of these, type the following commands:
ng new home
ng new venue
ng new stadiums
You will see that all these components have been added to the src/app folder as shown below:

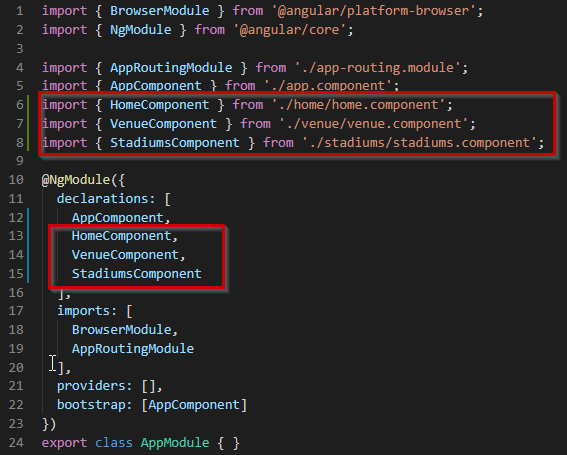
Import all the components to the app.component.ts file and add them within the declarations array as shown below:

Open the app-routing module.ts file and add paths to each of these components as shown below:
import { HomeComponent } from './home/home.component';
import { LocationsComponent } from './locations/locations.component';
import { VenueComponent } from './venue/venue.component';
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{path: "", pathMatch: "full",redirectTo: "/home"},
{path: "home", component: HomeComponent},
{path: "venue", component: VenueComponent},
{path: "locations", component: LocationsComponent},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Open the component.html file of each of your components and add any Bootstrap element of your choice. Let me show you all a basic example. Here, I will be adding a Navbar to the app.componenet.html file. The reason to add a Navbar to the app.component.html file is for it to be displayed on each page of my website. Click here to check out the Bootstrap code that I have used in the code shown below.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Venue</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Locations</a>
</li>
</ul>
</div>
</nav>
<router-outlet></router-outlet>The above code will have the following output:

Please note that I have not made use of the same Navbar in my project. You can choose any element of your choice for your project. All you have to do is select the element of your choice and paste it in the html file of your components.
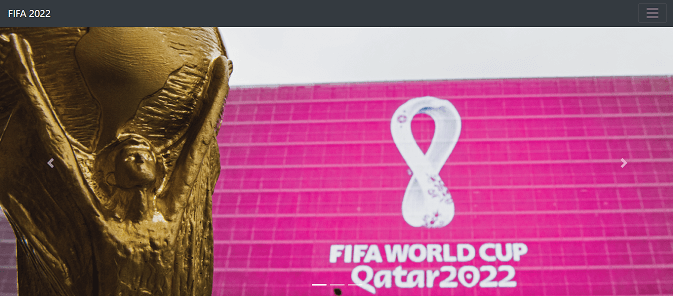
Here are a few screenshots of how my Angular Bootstrap app looks by just adding Bootstrap elements such as jumbotrons, carousals, navbars, cards, etc.
HOME PAGE:
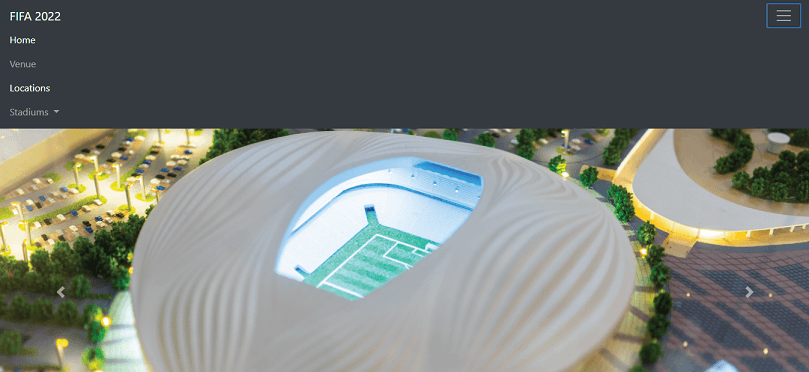
Carousal



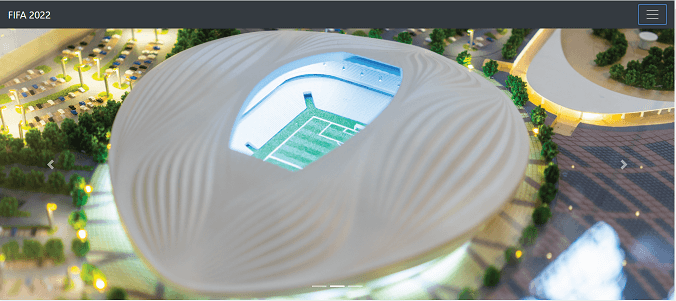
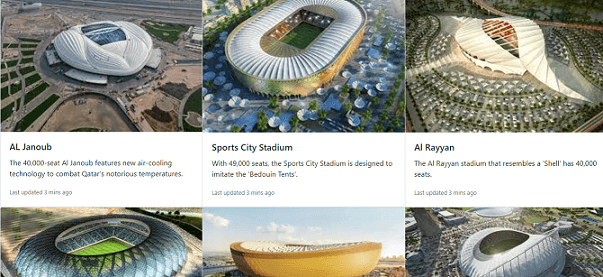
Cards and Jumbotron

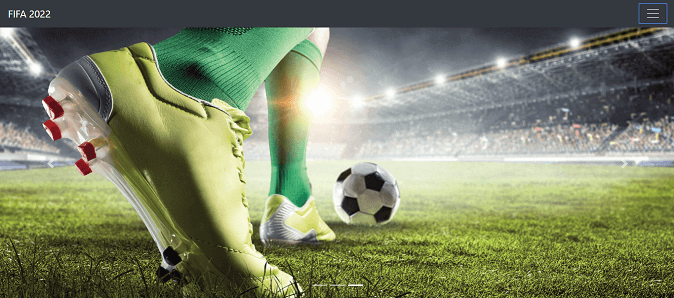
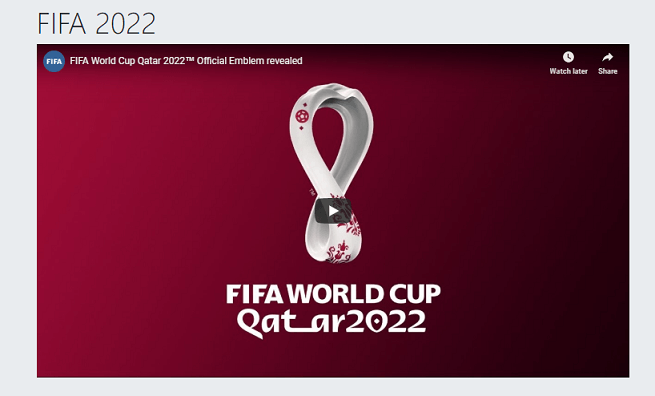
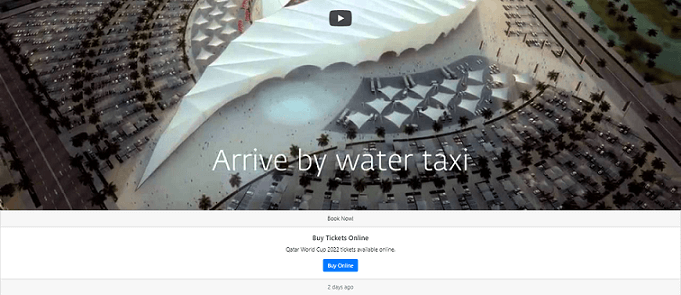
Embed and Jumbotron

Navbar

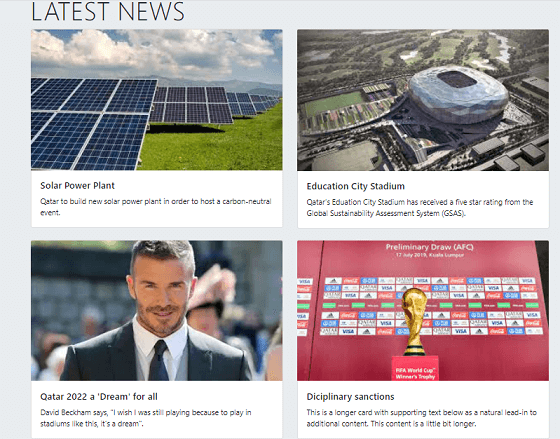
LOCATIONS:
Cards

VENUE:
Embed and Cards

This brings us to the end of the “Angular Bootstrap” blog. I hope this was informative and added value to your knowledge. I would recommend you to go through this Angular 8 Tutorial Edureka video to watch the video and learn how to create an Angular application from scratch.
Angular 8 Tutorial | Create Angular Project from Scratch | Edureka
This video will help you learn Angular 8 completely along with a step by step demonstration on how to create an Angular project from scratch.
Check out the Angular Training Course by Edureka, a trusted online learning company with a network of more than 250,000 satisfied learners spread across the globe. Angular is a JavaScript framework that is used to create scalable, enterprise, and performance client-side web applications. With Angular framework adoption being high, performance management of the application is community-driven indirectly driving better job opportunities. The Angular Certification Training aims at covering all these new concepts around Enterprise Application Development. Learn how to use Flutter to create powerful and engaging mobile app experiences in a Flutter Course Online.
 Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUPedureka.co